I have been using the GenerateBlocks plugin to extend the functionality of the Gutenberg editor since it came out in 2020. When GenerateBlocks PRO released recently, I bought it immediately.
There are three reasons why I love this plugin:
- I would much rather use the Gutenberg editor over a page builder because the page speed you can achieve with Gutenberg as opposed to a page builder plugin like Elementor is phenomenal.
- I love the simplicity of the blocks. Just four blocks (container, grid, headline, and button) is all you need to create a great layout.
- I love everything the developer (Tom Usborne) has made to date, which includes the fastest and most feature-rich WordPress theme I know, GeneratePress.
Before I start with this tutorial, here are some frequently asked questions answered:
Video – GenerateBlocks WordPress plugin review
No. GenerateBlocks should work with any theme. All you need to use GenerateBlocks is the Gutenberg editor which comes with WordPress version 5.0. If you don’t have at least version 5.0 yet, here is how to upgrade.
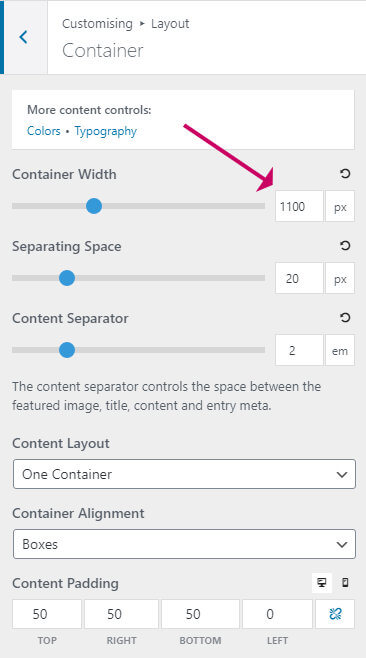
If you have the GeneratePress theme, you will find that some theme settings are inherited by the plugin, such as the container width.

The blocks that come with GenerateBlocks
Yes! The great thing about plugins that extend the block editor is that you can have as many as you want. They shouldn’t conflict. The more plugins you have, the more blocks you will find available in the editor.
However, if you install too many block plugins you might find the block selector gets a bit confusing and you might find degradation in speed. Some Gutenberg plugins allow you to selectively switch off modules you don’t want.
How to install and setup the GenerateBlocks plugin
Yes. There is, and you can purchase it here. Scroll down for more information on the pro version.
Video – GenerateBlocks WordPress plugin review
No time to read? Watch the video instead.
The blocks that come with GenerateBlocks
GenerateBlocks comes with just four blocks; Container, Grid, Headline, and Button.
However, these four blocks are all that you should need to create your design.
Think about it, what do most page designs comprise? A series of sections (containers), each with a number of columns (grid), some text (headline) and a few call to actions (button).
This might all sound very simple, but each of these four blocks has a tremendous amount of individual features, which when combined allows you to produce a professional-looking layout.
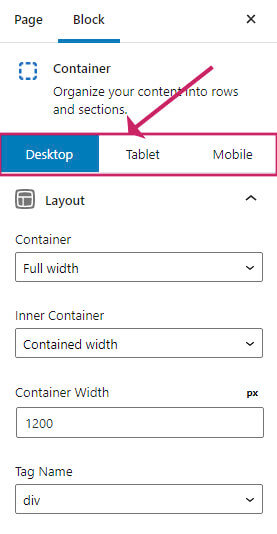
For each block, you have the option to make settings for each device, desktop, tablet, and mobile.

Let’s have a closer look at each block.
What you get in GenerateBlocks PRO
Every layout you make in GenerateBlocks will most likely start with a Container block.
A Container block, as you might think, is the holding element for other elements, often a grid.

The Container block gives you plenty of design freedom. You can choose the background type (image, colour, or gradient), and set the typography, spacing and colours. There are a lot of different divider shapes to choose from.
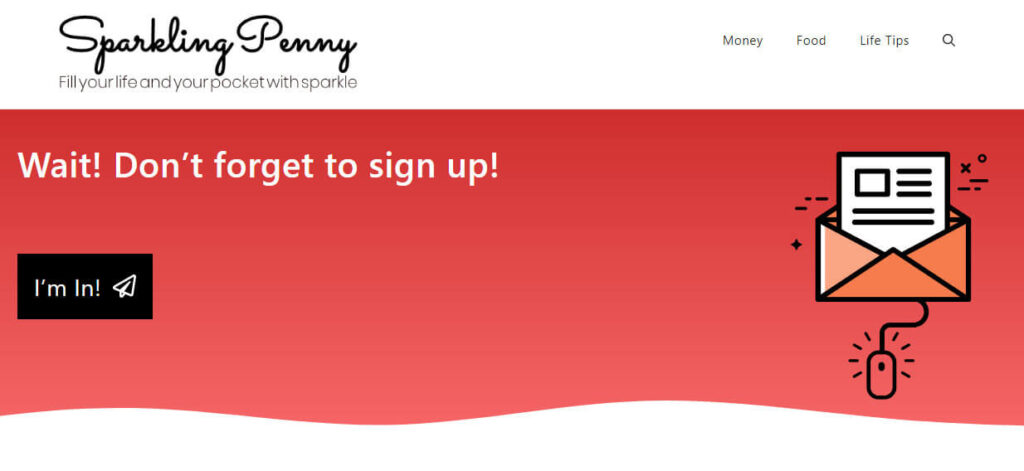
Here is a wave shape divider in action:

Summary – How to use GenerateBlocks plugin to supercharge the Gutenberg Editor
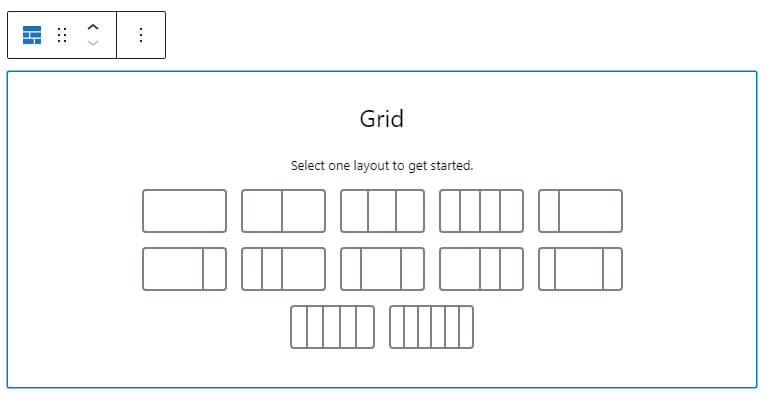
Inside a Container block, you would most likely have a grid of more containers, and this is where the Grid block comes in.

The grid block is my favourite of all the blocks in GenerateBlocks because it is extremely flexible.
Each grid item is actually a container block, which means you get the same design control as an outer container.
You can have an infinite number of grid items (containers) inside a grid, and they will wrap according to the width you set for each grid item, and the device.
Do I need to have the GeneratePress theme to use GenerateBlocks?
The standard Gutenberg editor gives you a Heading block. The Headline in GenerateBlocks has many more settings than a standard heading block, including typography, spacing, colours, and icons.

You can set the element type for a Headline block. This means that you could use it for all levels of heading (h1 – h[n]), plus paragraphs and divs.
I already have a plugin to extend the editor, can I use Generateblocks too?
As for the headline block, the buttons block gives much greater design control than the ordinary Gutenberg buttons block.
You get control over the background colours (both normal and hover), spacing, typography and you have a choice of icons too.
If you don’t find an icon you like, you can insert the SVG code instead. I love that feature!
How to install and setup the GenerateBlocks plugin
- Visit Plugins->Add New
- Search for generateblocks

- Click Install Now then Activate
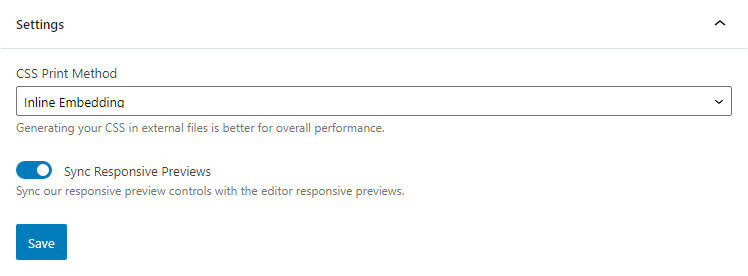
- To setup GenerateBlocks visit Settings->GenerateBlocks

- For CSS Print Method you can choose Inline Embedding or External File. This refers to the CSS that gets generated by the blocks you add to your posts. You can have the CSS added directly to the HTML, or you can put all the CSS in a single file, which can be better for speed.
What you get in GenerateBlocks PRO
GenerateBlocks PRO gives the four blocks in the free version more power. Plus you get an extensive template library saving you loads of time when creating your pages.
Here are my favourite features in GenerateBlocks PRO.
Is there a PRO version of GenerateBlocks?
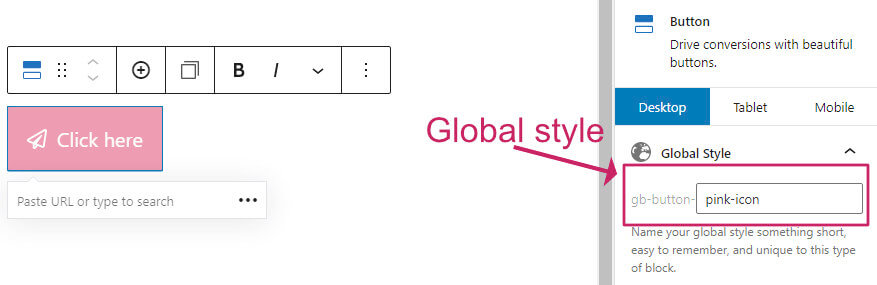
This is a huge time saver, because it allows you to create styles for blocks which you can reuse time and time again, and change in one central place.
Here is an example of how global styles can help you out:
Say you want to have a particular background color, font, and hover style, for ALL your buttons. You would create a button global style, give it name, and then use that named style when you add a GenerateBlocks button block to your page.

What if you wanted a particular button to have a bigger font? You can do that by overriding the font in the block settings. All other attributes will be inherited from the global style.
Container block
Like global styles, having the ability to copy and paste styles from one block to another is a welcome timesaver.

Grid block
I’ve saved my favourite until last! With GenerateBlocks PRO you get a library of over 150 professionally designed templates that you can quickly import into any page using the Template Library block.
Play the video below for a quick overview of what is included.
You can also save your own templates for reuse.
Headline block
I’ve mentioned my favourites. Here is a list of what else you get:
- Advanced backgrounds. Allow you to add background gradients and images to containers.
- Container links. Convert a container block into one big link.
- Device visibility. Show/hide blocks depending on the device type.
- Effects. Add CSS effects to your blocks.
- Asset library. Add your own SVG images to the library and select them from the editor.
- Custom attributes. Add your own HTML attributes to any element (this is useful if you use an animation library).
Summary – How to use GenerateBlocks plugin to supercharge the Gutenberg Editor
The Gutenberg editor is getting stronger with each release of WordPress. However, it is yet to compete with page-builder plugins such as Elementor and Thrive Architect.
But, if you add a plugin like GenerateBlocks and GenerateBlocks PRO you have page-builder functionality, all within the block editor. Plus, the page size will be much smaller, and it will load much faster.
I thoroughly recommend you give GenerateBlocks a try.



