Today I have some tips for adding GIFs to your blog posts. GIFs are those moving images that repeat continuously. They are a great way to attract the eye and add some interest to your blog posts.
But how do you add GIFs to your posts, and all without slowing down your blog post’s loading time?
Video – How To Insert GIFs in WordPress Blog Posts
Check you have lazy-loading enabled
There are two ways to add GIFS to your posts. You can upload them to your Media Library or you can link to a GIF from another website such as https://giphy.com/.
If you upload GIFS then you must ensure that you have lazy loading running on your blog.
Check you have at least WordPress 5.4 installed.
From WordPress 5.4 onwards there is a native ‘lazy-loading’ feature. Which means that images are not loaded into the browser until they come into view.
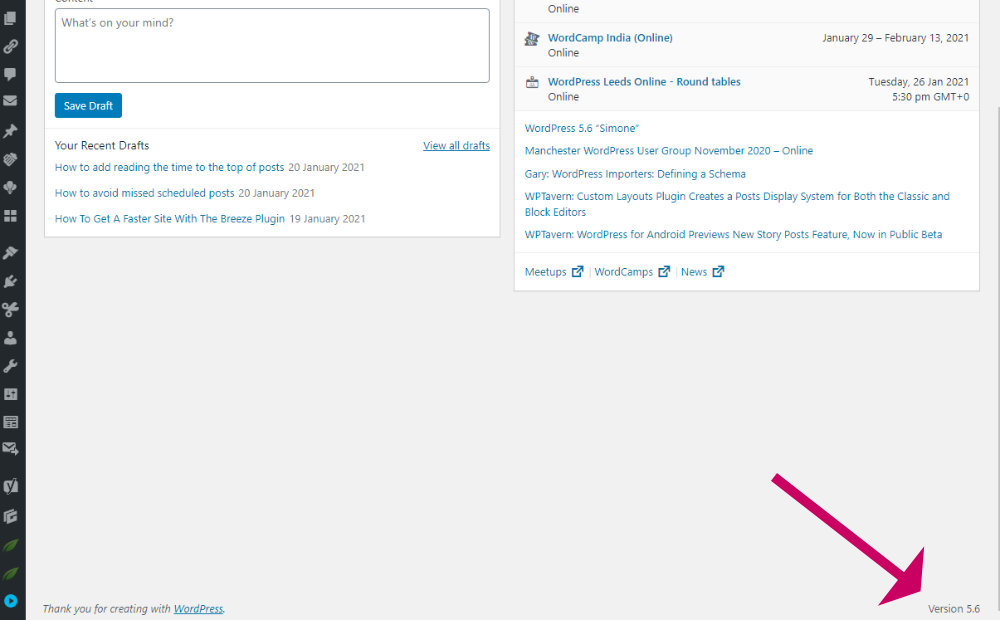
You can check which version you have by going to your WordPress admin and clicking on Dashboard.
At the bottom right you should see the version number.

If you don’t have WordPress 5.4 or higher I recommend you upgrade immediately. Here’s how – How to Update WordPress the Right Way
If you do have at least 5.4 then you are good to go, you can now upload GIF files to your media library and add them to posts, without having them slow down your blog page.
Check you have optimized your GIF
Even though WordPress has lazy loading, a large GIF will still take time to load up, especially on mobile.
I recommend you keep your GIF length as short as possible and compress it before you upload to WordPress.
At gifsgifs.com you can upload your GIF, choose a compression level, and then download the compressed version to your computer.
I like to go for medium compression because I found I can hardly see a difference in quality, but the file size is reduced down to a third of the original.
How to uploads GIFs to the WordPress block editor
You can add GIFS in exactly the same way as you add a regular image to WordPress, by dragging it in or adding an image block, but with one difference.
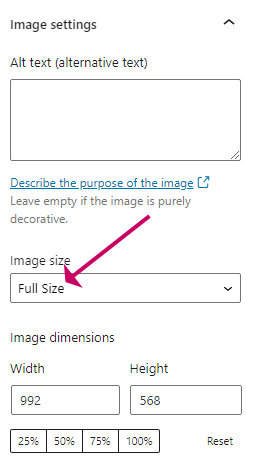
Make sure that you select the ‘full-size’ image. WordPress is currently incapable of resizing GIF images without losing the animation. If you choose ‘full-size’ it will select the original GIF you uploaded, and the animation will work.

If you want to use a GIF directly from a GIF site then you would embed it instead. Read on to find out.
How to embed a GIF into a WordPress blog post from a Giphy website
If you have chosen a gif from a gif website such as giphy.com, the next step will be to add it to your post.
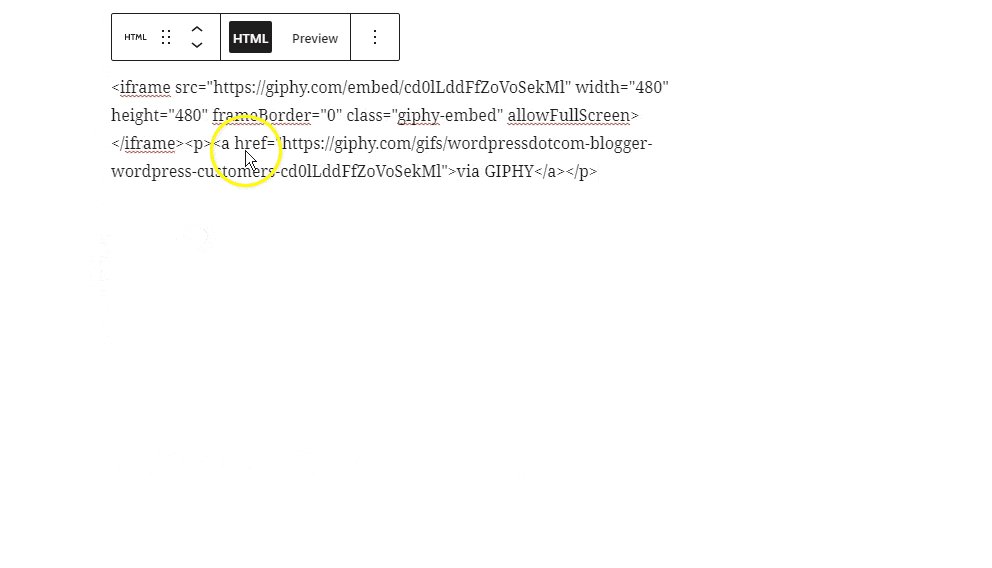
If you have some HTML code that starts with <iframe src= you will need to add it to an HTML block.
Here’s how:
- Go to the spot in your post where you want the gif to appear
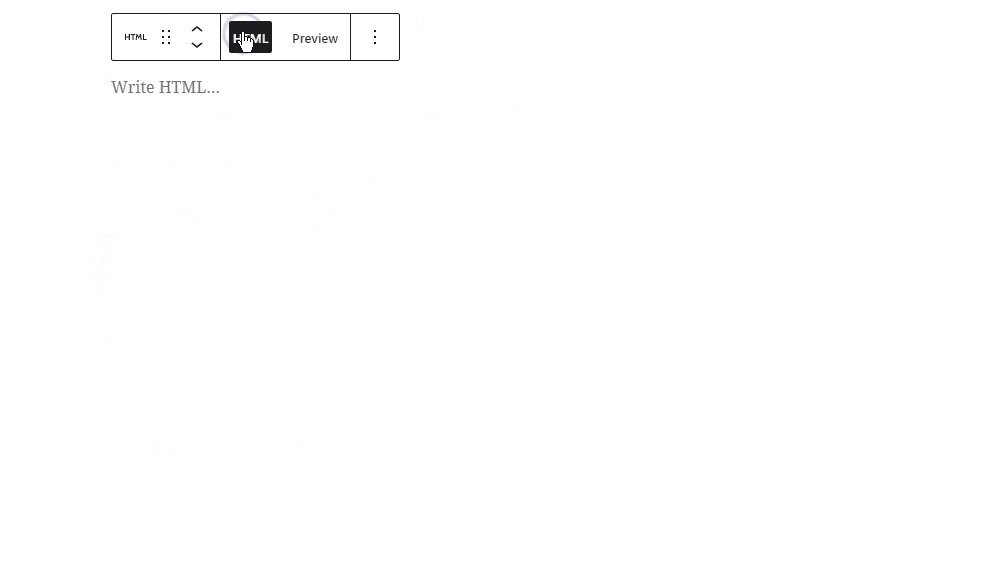
- Type /HTML and then choose the Custom HTML block
- Paste in the HTML embed code you got from the giphy website
- To preview the GIF choose Preview from the block’s settings

Final thoughts on how to use GIF images in WordPress
Adding GIFs are a great way to add interest to your blog posts. However, it’s sensible to consider site speed when you do so. Fortunately, that problem is simple to solve.
If your WordPress blog is up to date, then you have lazy-loading running automatically. Before you upload a GIF make sure you have compressed it first.



