Having a table of contents on your blog post is a great way to allow your reader to easily navigate your content. Maybe your reader has a particular question of which the answer is buried within your content? Why not help them find what they came for quickly with a table of contents, so they don’t bounce away immediately?
So, in my post today, I’m going to take a look at what the possibilities are for adding a table of contents to your blog posts.
What does an automatic table of contents plugin do?
A table of contents plugin should provide you with either a Gutenberg block or a way to add a TOC automatically to your blog post.
When the blog post is displayed on the front-end, the TOC plugin will scan your post content for heading elements, and then group them all together as a hierarchy with links to the relevant sections.
Plugins that automatically create a table of contents
Of course, you could create a TOC manually by going through your blog post and creating links to sections in your post. If you have the time to do that, then it will save you installing another plugin.
However, I’m all for saving time! Here are some great plugins that will do the job for you so you can spend more time writing great content.
What does an automatic table of contents plugin do?
The Gutenberg Blocks plugin by Kadence Blocks is one of my favourite plugins for extending the Gutenberg block editor.

I particularly love the contact form in Kadence Blocks, but it also has a great table of contents block.
Here is how it looks at the top of a blog post:

If you are already using Kadence blocks then I recommend you use their block too because it will save you from having to install yet another plugin.
Plugins that automatically create a table of contents
Easy Table of Contents certainly does what it says on the tin. This plugin has amazing functionality, and it comes totally free.
- You can add a TOC automatically to the top of every post or page and then selectively switch it off on individual pages, and vice versa.
- You can change the design
- You can choose which heading levels are included
- You can have it collapsed to start
- It has a sidebar widget
- It is lightweight
- There is no Gutenberg block
Here is how it looks.

The best thing about this plugin is that you can add it to the top of every blog post with a couple of clicks. It is also lightweight, but not as light as Kadence Blocks table of contents. It doesn’t have a Gutenberg block so you wouldn’t be able to add it ad-hoc to your post.
Adding a Table Of Contents to Every Post
Although I love Kadence blocks, I’m actually a Thrive Architect user, and about a month ago I switched this blog over to Thrive Theme Builder.
I know I haven’t mentioned before that I switched to Thrive Theme Builder (I still love you GeneratePress!). I feel as if I have kept this a secret for too long. I can see a new blog post coming on, so watch this space for my confession!
Thrive Architect is a full-blown page builder plugin with tons of amazing power. However, I don’t recommend that you install Thrive Architect just for the table of contents widget because it is too heavy.
But, if you are using Thrive Architect along with Thrive Theme Builder theme, as I am, then I recommend you use their TOC widget above all the others I mention here. It has all the functionality you need, there is no need to use anything else.
Here is an example of the TOC widget from Thrive Architect that I have currently on this blog:

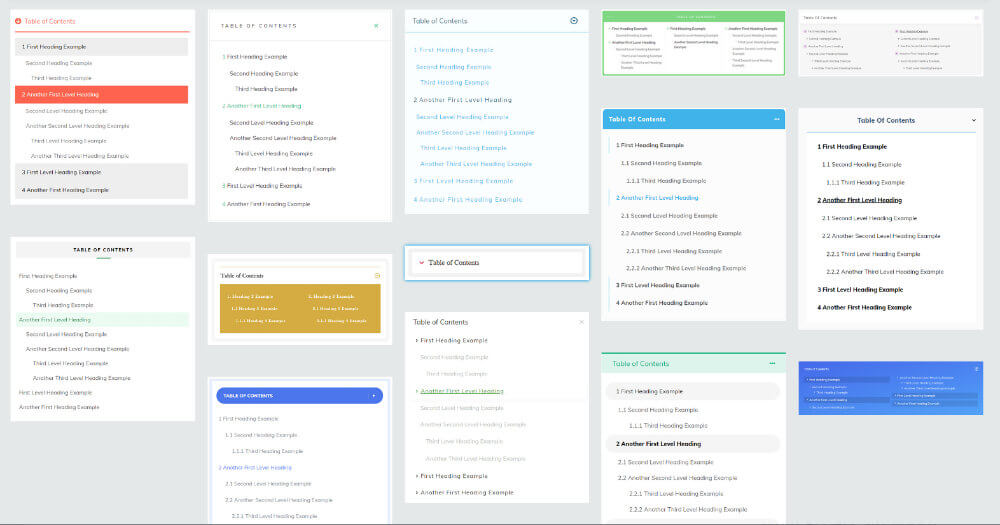
What I love about Thrive Architect’s TOC widget is that it comes with a myriad of gorgeous designs.
Each design is guaranteed to fit in with your blog’s design because it will use the accent colours and fonts that you already have in use.

If you have the Thrive Theme Builder theme then you can add the widget easily to your blog post template so that it appears at the top of all posts.
If you don’t have Thrive Theme Builder you can add the Thrive Architect widget to your page directly, or to your sidebar.
The last time I tried, you couldn’t add their TOC widget to the top of ordinary blog posts, however, that might have changed in a recent update.
Wrapping up
Heroic Table of Contents by HeroThemes is a free Gutenberg block that you can add to your post content.
- It comes with preset designs
- The block settings are simpler than the Kadence Blocks plugin but there are not as many options
This plugin doesn’t have automatic insertion into posts, it is a block that you must add to the content manually.
However, you could use it along with GeneratePress elements as per this blog post – How To Add Social Sharing Buttons (Or Anything Else) To The Top (Or Bottom) Of Every Post – Using GeneratePress Theme to add it to every single post very easily.
Adding a Table Of Contents to Every Post
You can add a TOC block to posts manually, but if you have the GeneratePress theme, there is no need to do that.
I have a post here to explain exactly how to do that: How To Add Social Sharing Buttons (Or Anything Else) To The Top (Or Bottom) Of Every Post – Using GeneratePress Theme
The Easy Table Of Contents plugin allows you to add TOC to every post. There would be no need to use a GeneratePress element.
Wrapping up
Having a table of contents at the top of your blog post is a great way to make your content more user-friendly. It stops people from bouncing away quickly, and it is perfect for quick navigation.
There are several plugins you can use to add a table of contents. If you have Thrive Theme Builder, then there is no need for a separate plugin because there is already a widget available.
If you don’t have Thrive Theme Builder, then Kadence Blocks is a great alternative, plus, it will work with GeneratePress for adding automatically to the top of all your blog posts.
If you want a quick and easy solution and don’t care for a Gutenberg block, go for Easy Table of Contents plugin, because it is very simple to add it automatically to the top of posts.
Which method do you use? Let me know in the comments.



