Today I would like to show you my favourite contact form for the Gutenberg block editor, and it is provided by Kadence Blocks.
Kadence Blocks is a library of blocks that extend the Gutenberg block editor of which the form block is one.

The block editor that comes standard in WordPress is quite basic, it lacks a lot of the control that you can get with a page builder plugin such as Thrive Architect or Elementor. However, it can become a lot more powerful when you add some plugins to extend it.
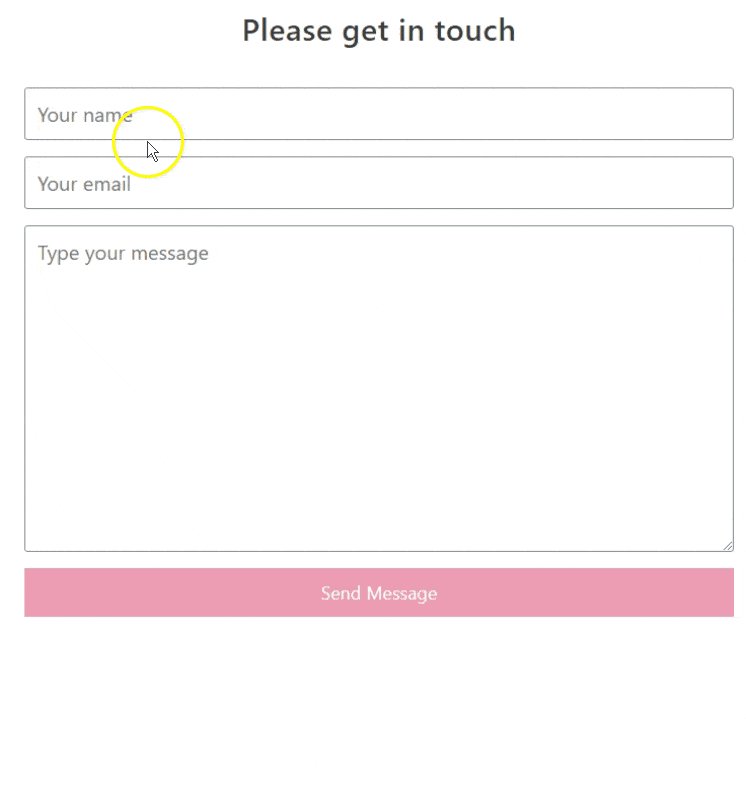
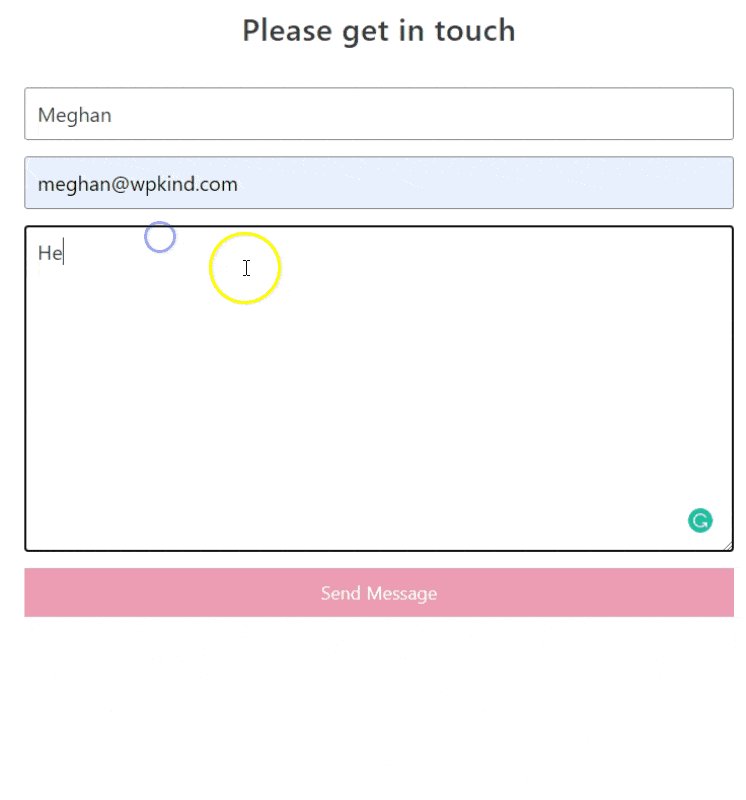
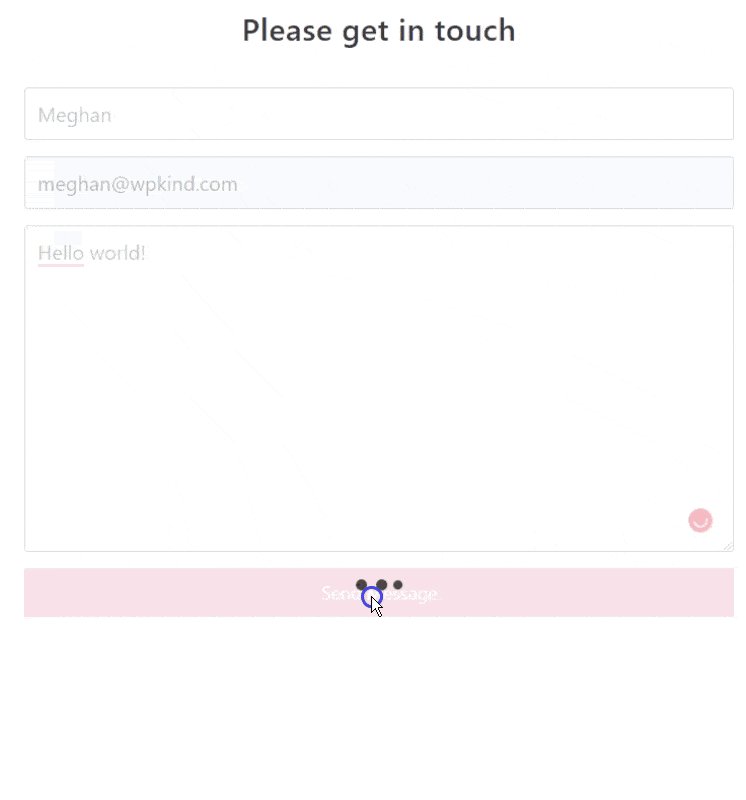
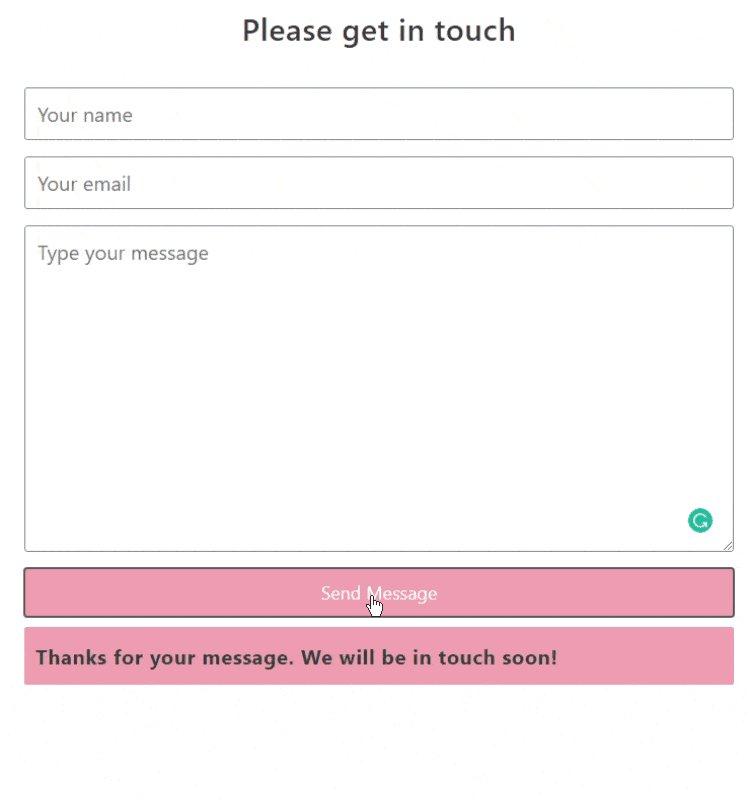
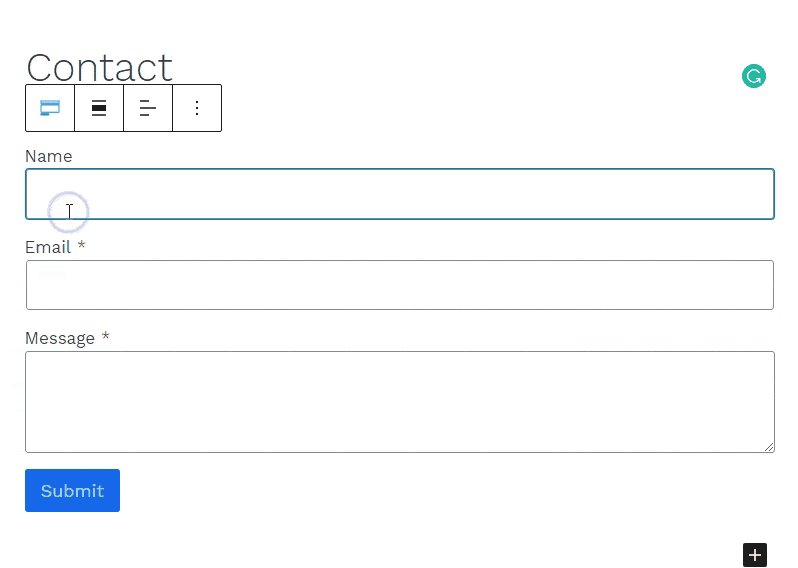
Here is the Kadence Blocks form in action.

Video – How to use Kadence Blocks WordPress plugin to make a contact form
No time to read? Check out this video instead.
Things I love about the Kadence Blocks contact form
There are a ton of contact form plugins available for WordPress. Here is why I choose to use the contact form from Kadence blocks particularly:
- It works natively in the block editor. There is no need for shortcodes, you build your form right in the editor.
- It’s fast. Gutenberg blocks are always fast loading, and the Kadence form is no different.
- It doesn’t bloat your website. The CSS and JS are only loaded on the page where you inserted the contact form.
- There are a variety of different field types available. For example, telephone number, subject and more.
- Spam protection. You can add a Recaptcha or a honeypot to protect your form from spam.
- You could use a Kadence form as a newsletter opt-in.
The Kadence blocks form block loads up a tiny JS file of 2.4kb and a CSS file of only 2kb.
How to install and setup the Kadence Blocks plugin
- Go to Plugins->Add new and search for kadence. The first plugin that comes up should be this one.

- Click Install and then Activate.
Alternatively, you can download the plugin to your computer and upload into WordPress instead.
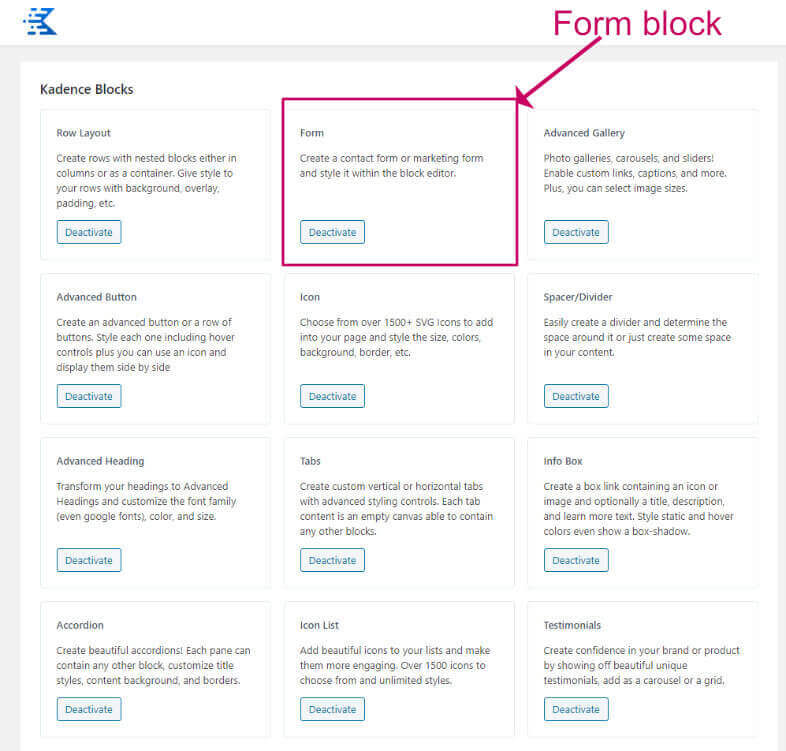
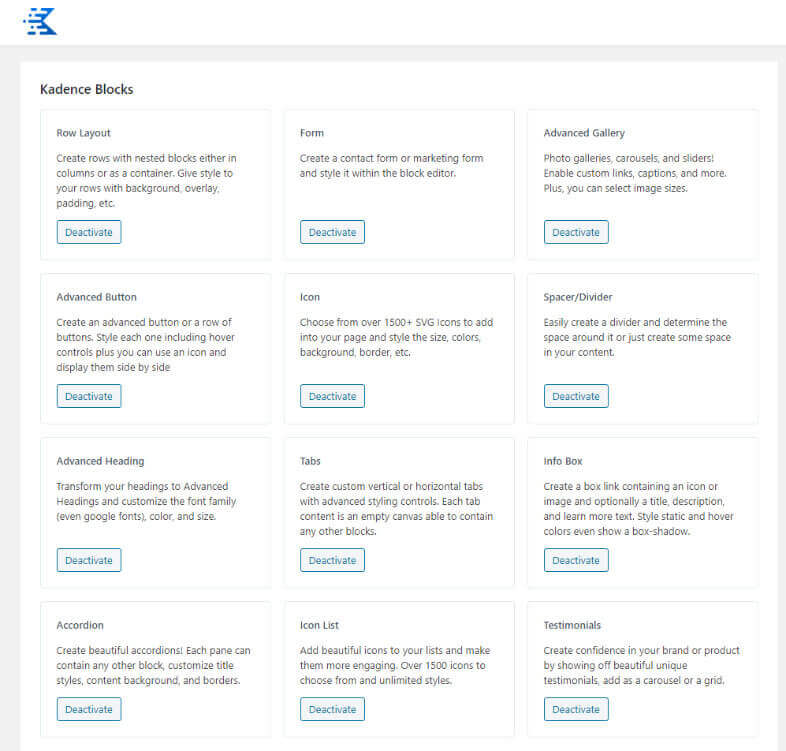
Once you have the plugin installed visit the settings page Settings->Kadence Blocks.
From there you can select all the blocks you want activated. If you are only going to be using the Form block then you can deactivate all the other blocks.

How to create a contact form with Kadence Blocks plugin
When you have the plugin installed, visit the page where you want the contact form to appear.
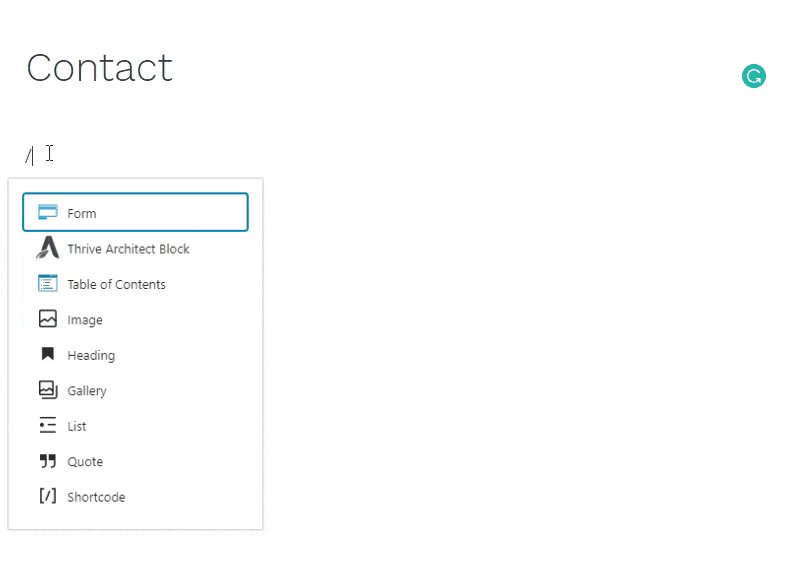
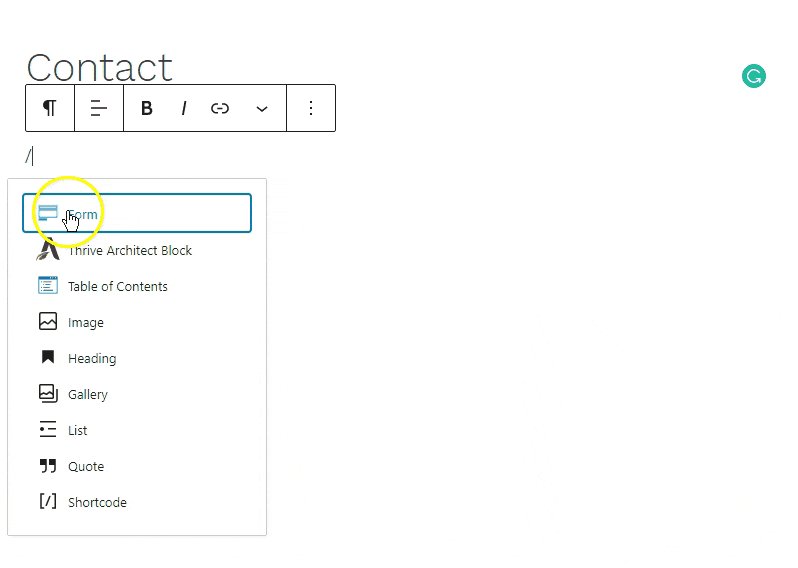
Add a Form block to your page.

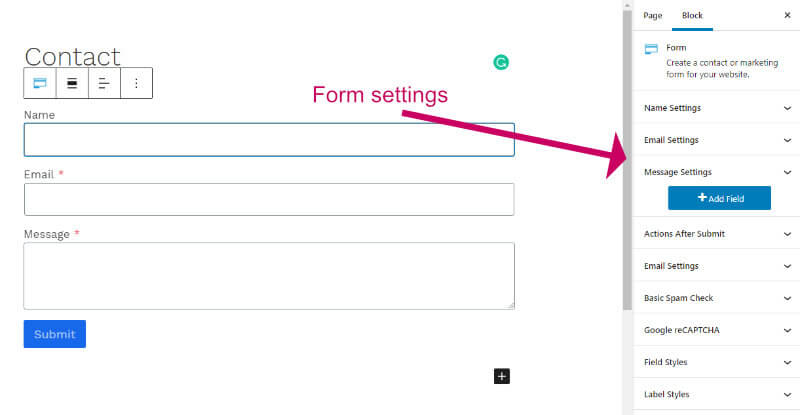
You can make changes to the form by clicking on the block, and its settings should appear on the right hand side.

Here is a list of settings you may wish to make to the form block.
- Change the styling. There are tabs in the blocks settings for Field styles, Label styles and Button styles where you can change colours, borders and spacing.
- Add new fields using the blue Add Field button, then choose the field type.
- Update the field setting where you can edit the placeholder text, label, and whether the field is required.
- Edit the Actions after submit where you can set the options what happens after the form is submitted. Typically you would want to set up an email notification, but you can also send the contact to your Mailerlite newsletter app, and more apps if you have the pro version.
- In the Email Settings, you can set the email address that the notification is sent to.
- In the Basic Spam Check panel, you can enable a honey pot which is an extra hidden field added to the form, which when filled in proves that the form filler is a robot. You can also set up a Recaptcha for greater protection.
- In Message Settings, you can set the success message and the error message
What you get in the PRO version of Kadence Blocks
If you have the PRO version of Kadence Blocks then you have a few more options available to you.
- You can send an automated email out to the form-filler
- You can log each form submission in a database
- You can connect your form to Mailchimp or SendInblue apps
- You can send a webhook to a third-party app when the form is submitted. This is useful, for example, if you wanted your form to be automatically added to a Google Sheet.
Wrapping up
The form block available with the Kadence Blocks plugin is highly customisable, lightweight, and looks great. If you are already using the plugin as a page builder then there is no need to install a separate contact form plugin.
There is no need for shortcodes, you can design your form directly in the block editor. For extra power you could make it a reusable block and add it to multiple pages on your website. With the PRO version you can connect to more email apps and use it as an autoresponder.
Do you have the Kadence Blocks plugin yet? Let me know in the comments.



