For those who are new to the Gutenberg block editor, you may not know how easy it is to embed a YouTube video in your posts.
I thoroughly recommending adding videos if you can because Google absolutely loves them! And so do people of course. I can’t tell you how much I have learned simply from watching Youtube videos, and I am sure you have too.
Here is my straightforward guide to adding YouTube videos with ease.
Step 1 – Copy the video URL from YouTube
- Go to YouTube and find the video that you wish to embed in your post.
- Copy the URL.
Step 2 – Add a new Youtube block
As is usual in WordPress there is more than one way of adding new blocks.
Method 1 – click the icon
- Click on the plus icon that appears when you hover over an existing block or at the end of the content.
- Type youtube in the search box and then click youtube when it appears below.
Method 2 – use the slash shortcut
- Press return at the end of your content to start a new block
- Type /youtube and press return
Step 3 – Paste the Youtube video URL
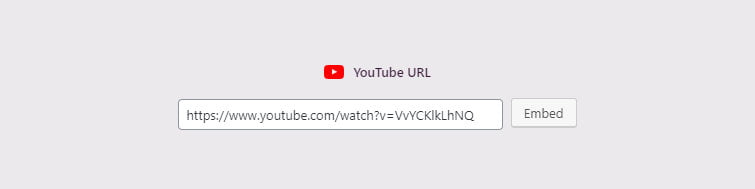
- When you see the screen below, paste in the URL that you copied from Youtube.

- Click the Embed button
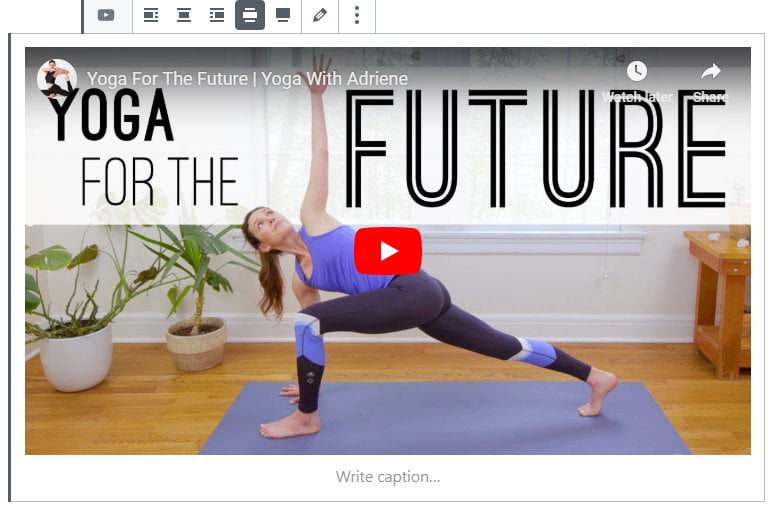
- The video will then appear in your post

- To change the video simply edit the URL by clicking the pencil icon in the toolbar, then paste in a different URL and click Embed again.
There a few things you can change in the block settings, but not much!
Step 4 – Optional tweaks
To edit the block settings:
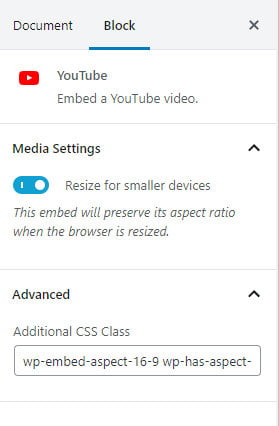
- Click on the new video block you have made
- Click on the Block tag on the right-hand side

- I recommend that you keep Resize for smaller devices checked as this will ensure that the video keeps its proportions when viewed on mobile.
- You can also edit the CSS classes if you want to add some special styling.
Wrapping up
This has been a short and simple tutorial for adding YouTube videos to your posts using the new Gutenberg editor.
Enhancing your post with video is a great way to improve both your search ranking and to engage your audience.
If you need more control of video options, I recommend using the SiteOrigin Widgets Bundle. It has a block enabled Video Player widget which gives you more options, such as adding a cover image.



