In today’s tutorial, I will show you how to create a WordPress Gutenberg full-width image.
Gutenberg is the name given to the system of blocks introduced in WordPress version 5.0. Blocks allow much more freedom of design when creating posts and pages. Along with Gutenberg blocks came the possibility to align blocks to full-width and wide-width.
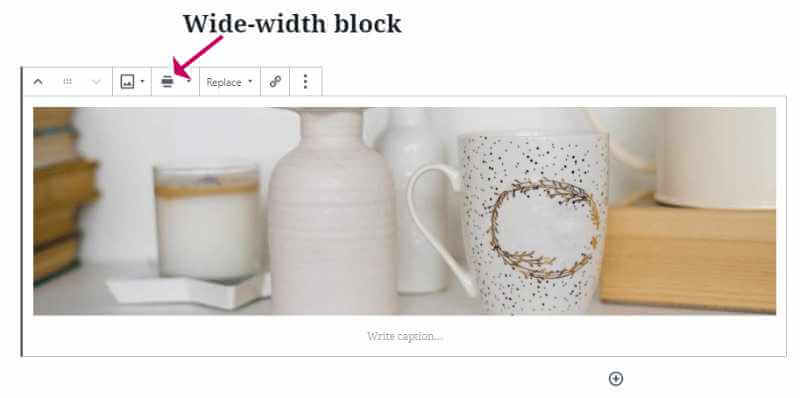
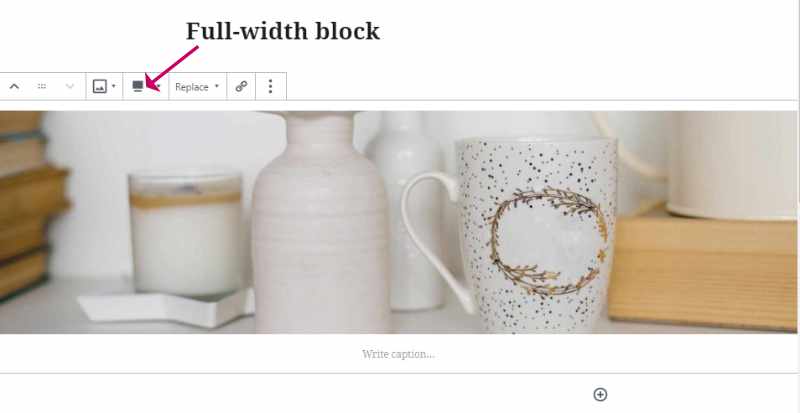
Here are examples of both alignment styles for images:


Gutenberg is still relatively new and was created after many themes were coded.
To make full and wide width blocks display correctly, theme authors needed to explicitly support these new formats and have the correct styling in place.
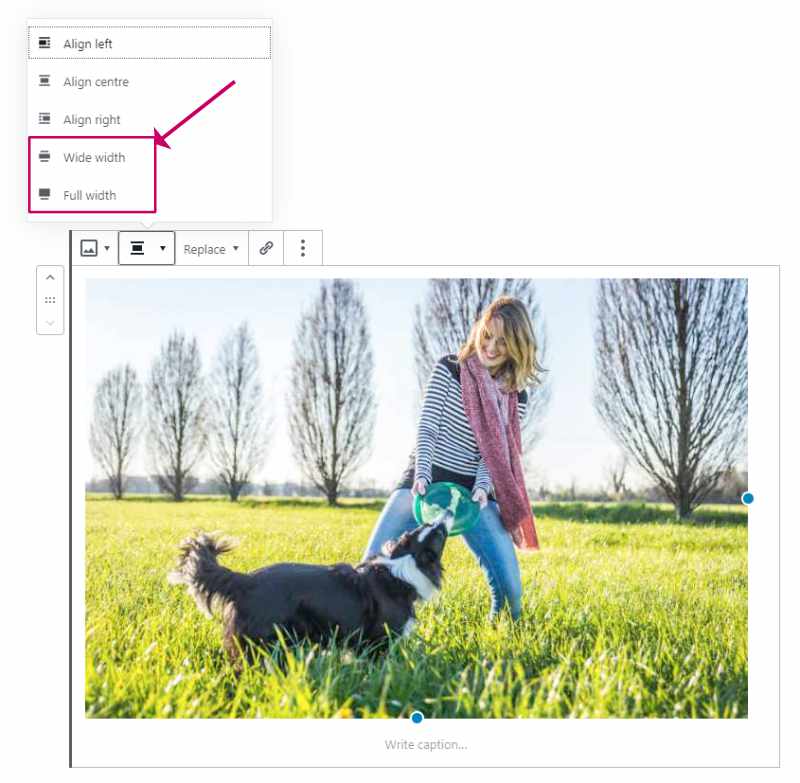
If your theme doesn’t support full-width blocks, you will not find an alignment option for full and wide width in the block settings, as shown here:

How to add full-width Gutenberg blocks to your WordPress theme
If you don’t want to switch to another theme that natively supports full and wide width blocks; however, there are some steps you can take to add this functionality to your theme yourself.
How to add full-width Gutenberg blocks to your WordPress theme
If you don’t already have a child theme, we recommend that you make one because editing your theme should always be avoided. Any changes will be wiped out when the theme is updated.
Here is a useful guide to creating a child theme.
How to create WordPress full-width images with a page builder plugin
Add this PHP code to the functions.php file of your child theme.
add_theme_support( 'align-wide' );
After saving the file, you should now find that that you have the options, wide-width and full-width alignments available in the block editor.
How to find WordPress themes that support WordPress Gutenberg full-width images
So that wide and full-widths are displayed correctly, we need to add some CSS code.
Add this CSS code to the style.css file of your child theme.
.alignwide { margin-left: 0px; width: calc(100% + 50px); max-width: calc(100% + 50px);
}
.alignfull { margin-left: calc( -100vw / 2 + 100% / 2 ); margin-right: calc( -100vw / 2 + 100% / 2 ); max-width: 100vw; width: auto;
}In the first block of CSS code, we add 50px to the width, assuming that there is a 50px margin to remove. You may need to change that number depending on the margin you have.
That’s it. You should now find that these new widths appear in the alignment options.
If you don’t want to tinker with code, then, of course, you have a couple of alternative options.
- Use a page builder plugin
- Switch to a more modern theme
Let’s talk about both these options in more detail:
How to create WordPress full-width images with a page builder plugin
Elementor is arguably the most popular page builder plugin for WordPress today.
So let’s look at how we can achieve a full-width image on a WordPress page.
- Open up your page in the Elementor page builder.
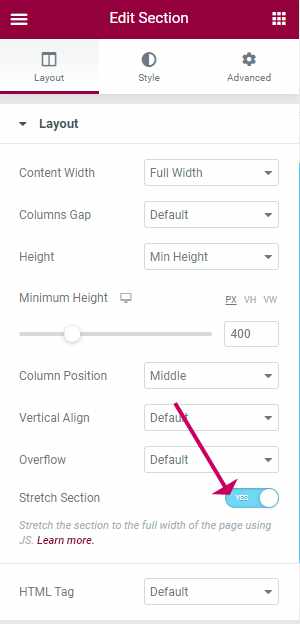
- Select the section element and toggle on the Stretch Section option.
- You should find that the section is now full width. If you have applied a background image to the section is should cover the whole section.
- You can also set the Content Width to Full Width or Boxed if you would like the content to have margins.

How to find WordPress themes that support WordPress Gutenberg full-width images
If you use a theme from the WordPress theme repository, you can filter out the themes that support full-width images.
- Pop over to the theme repo and click Feature Filter.
- Make sure Wide Blocks is selected
- Click Apply Filters
- It should then come up with a list of all the themes that support the wide width feature.
Final thoughts on how to create a WordPress Gutenberg full-width image
If your theme supports full and wide-width blocks, then it is a simple case of selecting those options in the Alignment settings for the block.
If your theme does not support those types of blocks then there is little work to do to make your theme compatible. If you are not up for that Elementor is a great choice instead providing a simple switch to magically make a section stretch across the full width of the web page.
Any questions, anything I’ve missed, please do ask in the comments.



