When you link to another site from a blog post, or anywhere else on your site you pass a little of your SEO link/domain authority to that website (also known as link juice).
Your site becomes a backlink to theirs, the more good backlinks a site has, the higher the domain authority, and the higher that site can rank in search results.
Conversely, if another site links to your blog, they send a little of their domain authority to you and you get the same benefits.
It works both ways.
But there is a problem with this …
If you are a small blog with not much SEO authority (yet), what little you have is given to the external site. If that external site is something as big as Amazon, then I think we can guess who comes off worse!
I don’t think Amazon is ever likely to link to me, so I am certainly not going to give away any of my domain authority to them!
So, how should you link to an external site without giving away some of your precious domain authority?
The answer is to add a nofollow attribute to all your external links. Doing that one thing can make a big difference to your SEO ranking, and as you will see in this post, it is a ridiculously easy problem to solve.

What is a nofollow link?
A nofollow link is an ordinary link with an added attribute called nofollow.
Here are two versions of the same link viewed as HTML:
What is a nofollow link?
<a href="https://google.com/">click here</a>When a web crawler finds this link without nofollow:
- The link will count as a dofollow backlink to the external site
- The link will contribute to the page ranking and domain authority of the external site
- The link will deduct from the page ranking and domain authority of your site
When to make links ‘nofollow’
<a href="https://google.com/" rel="nofollow">click here</a>The attribute rel=”nofollow” makes the above link a nofollow link.
When a web crawler sees a link with nofollow:
- The link will count as a nofollow backlink to the external site
- The link will not contribute to the page ranking and domain authority of the external site
- The link will not deduct from the page ranking and domain authority of your site
Both these links appear exactly the same to the end-user. You can click both of these links to arrive at the target site in exactly the same way.
The nofollow attribute is there purely for search engines to read when they index your page.
When to make links ‘nofollow’
Let’s look at when you should use a nofollow link and when you shouldn’t …
How to check a link is ‘nofollow’
- Internal links, i.e links to related posts.
- Links to the author website within guest posts where you have agreed to have a dofollow link to the author’s website.
A note about guest posting …
Guest posting is a popular way for bloggers to get backlinks to their site, and in doing so, raise their domain authority and making their site rank higher in searches.
In guests posts, you shouldn’t add nofollow to links to the author’s website because the effort they put in to write the article for your blog would be for no benefit to them other than raising their visibility.
Guest posting is supposed to be a two-way win-win arrangement. The author gets the raised domain-authority and visibility, and you get some good content on your blog.
Headsup: If the guest post includes links to other sites apart from the author’s, those links should be nofollow.
How to make a link ‘nofollow’
- External links, i.e links to a website other than yours.
- Website links in comments.
How to check a link is ‘nofollow’
To be absolutely sure a link is nofollow you must view the post with the link in a browser and look at the code directly.
I don’t recommend you view the block’s HTML source instead because plugins that add the nofollow for you do so using a WordPress filter which only happens just before the post is viewed in the browser.
You will need Google Chrome browser for this, you can download it here if you don’t have it.
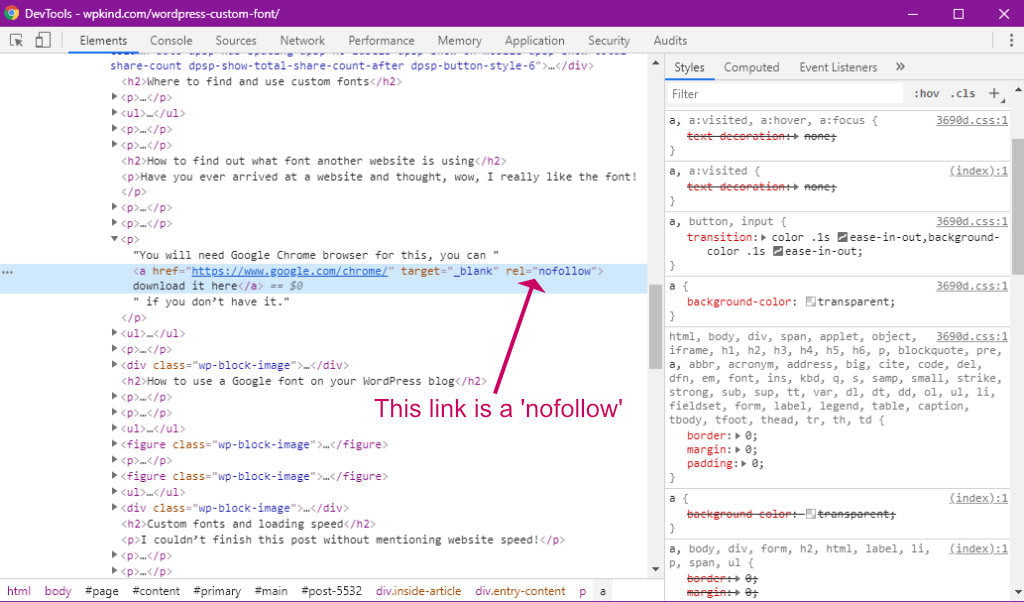
- View your webpage with the link you want to check using your Google Chrome Browser app.
- Position your mouse pointer directly on the link.
- Right-click and choose Inspect from the context menu to bring up the developer tools window.
- The HTML code for the link will be highlighted in the Elements tab.
- Make a note of the code, does it contain rel=”nofollow”?

How to make a link ‘nofollow’
There are two ways to make a link nofollow.
The first way is with the Gutenberg editor. Unfortunately, the Gutenberg editor does not allow you to make links nofollow by simply checking an option. Hopefully, this will come soon, but in the meantime, we will have to do this manually.
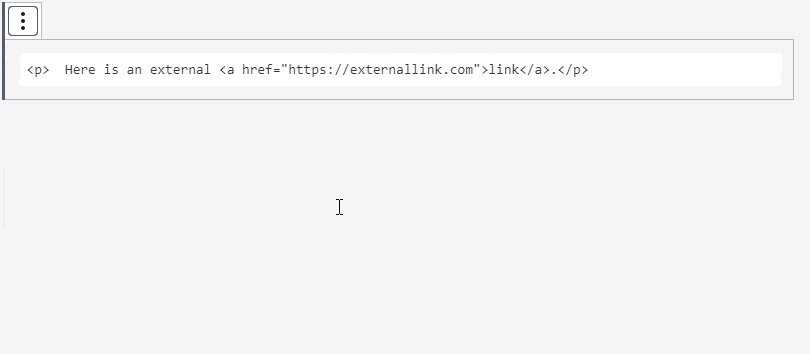
- Go to the block where the link is and click Edit as HTML from the block options (three vertical dots)
- In the HTML editor find the link
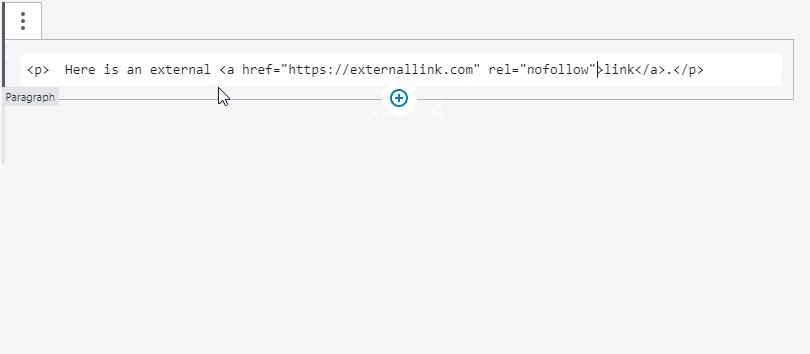
- After the href=”xxxx” add the text rel=”nofollow”
- Select Edit Visually from the block options

You will need to do this for every external link in the post.
This method is fine for a few links, but it can get a bit tedious when you have lots of links. I much prefer to use a plugin.
Headsup: We don’t need to worry about links in comments. WordPress already automatically adds nofollow to links in your blog in comments including in the commenter’s website address and within the comment body.
How to use a plugin to add ‘nofollow’
This is the method I use. It is a set-and-forget method of dealing with the issue, which I love by the way!
The plugin I recommend will automatically add nofollow to any links that are not from your website. You can happily add as many external links as you like and this plugin will silently add nofollow where it is needed.
As a bonus, the plugin will add target=”_blank” attribute to external links. This makes the link open in a new tab stopping your visitors from navigating away, never to return.

- Install and activate the Nofollow for External Link plugin By CyberNetikz. If you are not sure how to install a plugin see my post – How to Install a WordPress Plugin.
- Go to Settings->NoFollow ExtLink

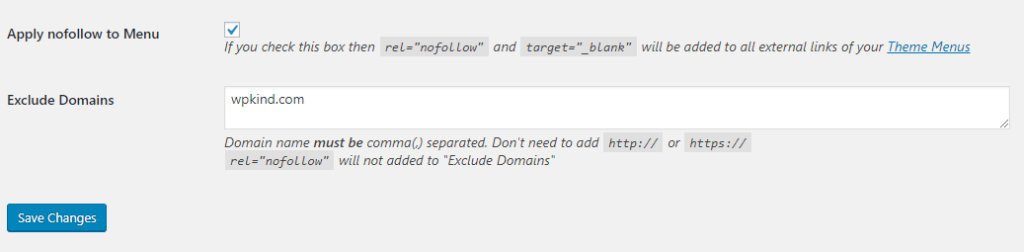
- Click Apply nofollow to Menu so that any external links you put on your navigation menu will be covered.
- Enter your domain in the Exclude Domains box. Also, add domains of any guest posters, so that their domains do not have the nofollow added.
- Make sure you add a comma between your domains.
Other places to check for external links
How to use a plugin to add ‘nofollow’
Check the footer. Are you using a theme that puts a little link to the theme developer’s site in the footer?
If you do, check the link using the little trick I taught you earlier with the Chrome browser developer tools. If there is a no ‘nofollow’ you need to either add it or remove the link. If you are not sure, ask the theme developer how to do it.
Understandably, if you are using a free theme, it is a way for the theme developer to get some alternative benefit. So I wouldn’t get too irate if you find the link to your theme developer’s site is a dofollow.
This is a good reason to switch to a premium theme, here are my recommendations.
Other places to check for external links
If you have a sidebar, again check for links there too, adding nofollow to anything you have there that is an external link.
Wrapping up
In this post we have looked at domain authority, and how it is possible to unknowingly give it away in the form of dofollow external links.
The good news is that we can prevent this happening by adding nofollow to all external links on our blog.
You can add a nofollow attribute manually using the Gutenberg block editor, but we can also add it automatically using the plugin Nofollow for External Link plugin By CyberNetikz.
We also need to check the footer and sidebar too as theme developers like to add a dofollow link from yours.



