This is a super quick post today. I’ve mentioned ALT text before in other posts, but I’ve decided to put all the info about this in one post because it is super-important to know about.
What is ALT text?
ALT (alternative) text is a piece of text that you add to an image to describe what it is about.
It can be a bit laborious entering text against each image. But it is worth it because they are some very important people who rely on it being there, which in turn, benefits you as the content owner.
Who needs ALT text to be there
What is ALT text?
The ALT text is the only way for people who can’t see your images to understand what they are about. Those who are visually impaired often rely on screen readers to help them understand the content. The ALT text of an image will be used to describe it.
Who needs ALT text to be there
Search engines also rely on ALT text too, so they can understand what the image is about. That way it can appear in image search results and can contribute to your ranking.
Video – How to add ALT text to images
No time to read? Check out this short video instead.
How to add ALT text to images
Video – How to add ALT text to images
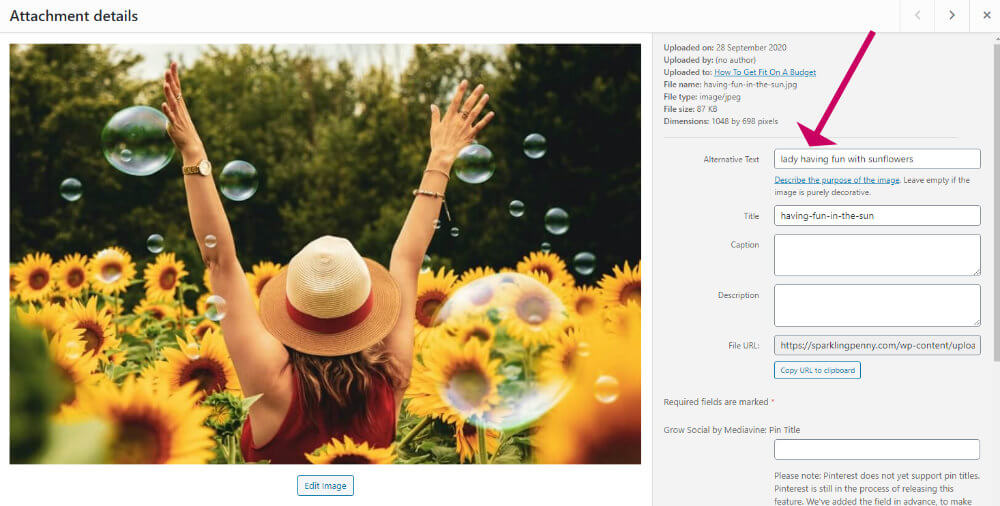
You can access the ALT text of an image in the media library.
- Go to Media->Library
- Find the image that needs ALT text

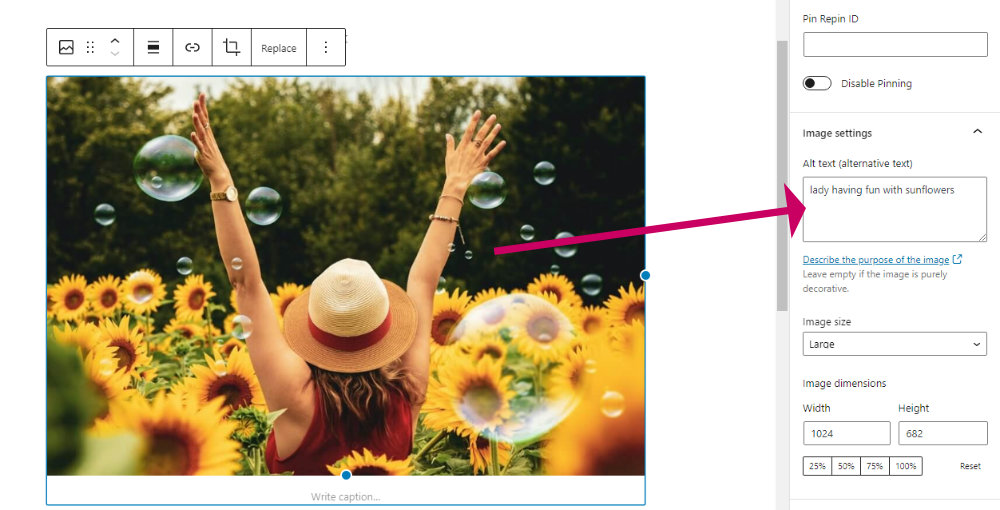
How to add ALT text to images
When you add an image to the block editor you will find some corresponding settings you can make. Enter your descriptive text in the ALT text box.

ALT text and Pinterest
I’ve included a section about Pinterest because I so often hear the words ‘Pinterest’ and ‘ALT text’ together!
When you share any image to Pinterest, the ALT text gets shared as the description of the PIN. This includes images that you have designed to look especially good on Pinterest, i.e. tall rather than wide.
Now you might not want that to happen. Remember, ALT is really to cater to search engines and screen readers. Pinterest needs much more description to help it rank in Pinterest search results and come up on feeds.
So how do you solve that?
ALT text and Pinterest
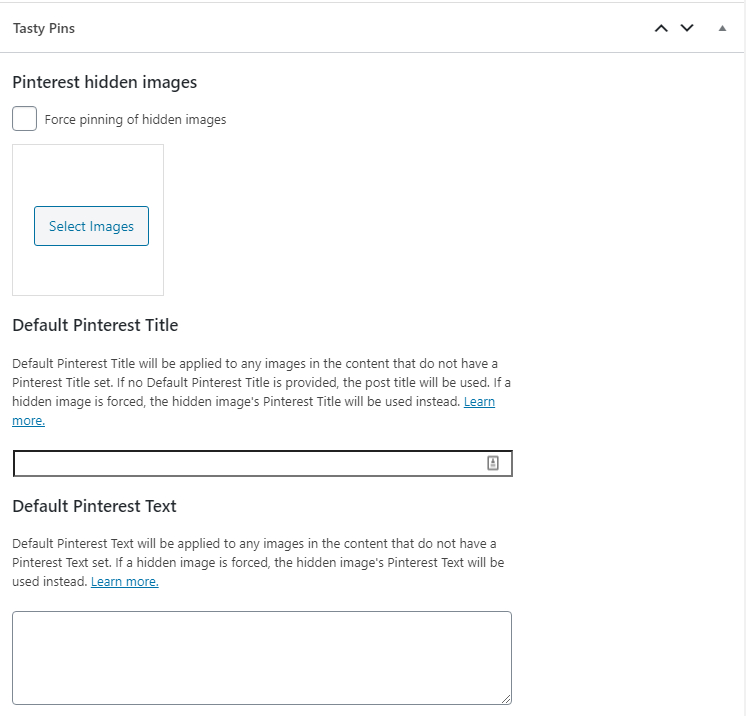
The Tasty Pins plugin gives you another box to complete for each image.

You won’t want to enter Pinterest descriptions for every image in your post, just the ones that you want to rank on Pinterest, should they be shared. You would definitely want to add descriptions on the tall images you specifically designed for Pinterest like this one:

Tasty Pins is a fantastic plugin because it also allows you to add a hidden Pinterest image to the body of your post, where you can also add a description targeted for Pinterest.
I have much more on what Tasty Pins can do here – Tasty Pins Review And Tutorial.
Wrapping up
Always make sure that you fill in the ALT text box of your images. That way search engines can index your image and your post much better, and screen readers have something to read out.
For Pinterest pins, you will want to use Tasty Pins to add a separate description to your pins. That way you can have them rank on Pinterest.



