A few months ago, I quietly switched to Thrive Theme Builder (TTB) without telling anybody! I’d been thinking about it for a while, not because I wanted to move away from GeneratePress, but because I was curious to see how it would work out.

For me, the experience has been one of wonder, tarnished slightly by a few niggles, that so far haven’t been big enough to want to go back to a ‘normal’ theme.
Before I started with TTB, I already had a taste for what the Thrive team theme had to offer in the form of Thrive Leads. I wrote about how I use Thrive Leads here: How I Use Thrive Leads to Increase Newsletter Signups.
This article is my honest opinion of the Thrive Theme Builder theme. Yes, I am an affiliate, but even so, I don’t hold back on the dislikes. However, there is a workaround for all of those, apart from one (lack of Gutenberg support). But, I’ve learned to live with it, in exchange for the most powerful WordPress theme that I have ever used.
Video: Why I Switched To Thrive Theme Builder WordPress Theme
No time to read? Why not watch this video instead?
What is Thrive Theme Builder and how is it different from a ‘normal’ theme?
Thrive Theme Builder theme comes along with the Thrive Suite for which you pay a yearly sum, and get eight other powerful conversion-focused plugins, including Thrive Architect, Thrive Leads, Thrive Quiz Builder and more.

Thrive Theme Builder (TTB), is a theme and a page builder plugin in one.
You get a light version of Thrive’s page builder plugin (Thrive Architect) included with the theme. Most traditional theme builders come as plugins. For example, Elementor, Divi, and Beaver Builder are all theme creation plugins that you use along with a basic theme.
TTB is a standalone theme, it works on its own with no further plugins required. Because it is so feature-rich, there are several types of plugins you that you won’t require any longer.
Here are some plugins I deleted after installing TTB.
- Social sharing plugin
- Contact form plugin
- Page builder plugin
- Table of contents plugin
- Related posts plugin
Inside TTB there is a theme library.
So that you aren’t left to do all your own design, Thrive includes a theme ‘skin’ called Shapeshift which is really a set of templates. You could use this as your starter theme to make your own design.
You can create further themes in your library and switch between them. If you were going to make a new design you would make a duplicate of your current theme set and make your changes. You can export and import themes inside the theme library.
Things I admire about Thrive Theme Builder
Video: Why I Switched To Thrive Theme Builder WordPress Theme
I already mentioned that Thrive Theme Builder is a theme rather than a plugin.
I’ve advised in the past to avoid themes with bundled page-builders, but I take exception here because having a page builder included makes it so much more powerful. Plus, the page builder is by the same developer, so there is no danger of it going out of date or creating a conflict with anything else.
What is Thrive Theme Builder and how is it different from a ‘normal’ theme?
When you buy Thrive Theme Builder, it comes with several other conversion-focused plugins. If you are running a site that needs to attract leads, create urgency, segment your audience, and test results then you have all you need to do that in Thrive Suite. You can ditch your Clickfunnels and Leadpages subscription because the whole suite will cover everything you need.
Things I admire about Thrive Theme Builder
As much as I love GeneratePress, it is a freemium theme. To upgrade, you need to install the pro plugin. The Astra theme is the same. So right of the bat, you have another plugin. It’s not a big deal, but it’s yet another plugin you need to keep updated.
Thrive Theme Builder is premium with no free option. You buy the theme and use it, it is much simpler.
Things I don’t like about Thrive Theme Builder
If you are not a designer, Thrive has you more than covered.
When you buy into Thrive Suite, you also get a plethora of professionally designed page templates, conversion-focussed landing page, and blocks to help you make amazing designs that are proven to get results.

How to stop Thrive Theme Builder from slowing down your site
I am a WordPress developer. I know PHP code, CSS and Javascript pretty well. I have written several themes. I actually have no need for a page builder plugin because I could code from scratch. But, in the case of Thrive Theme builder, it saves me a tremendous amount of time.
I have yet to come across a situation where I needed to add extra CSS or PHP code to achieve the desired result. Any design you have in mind is perfectly achievable using Thrive Theme Builder on its own.
Things I don’t like about Thrive Theme Builder
How you can get Thrive Theme Builder too
Thrive Themes have pretty much ignored Gutenberg so far. They provide one Gutenblock block which is a container for one of their own blocks, but that is all (I am sure there will be more in time).
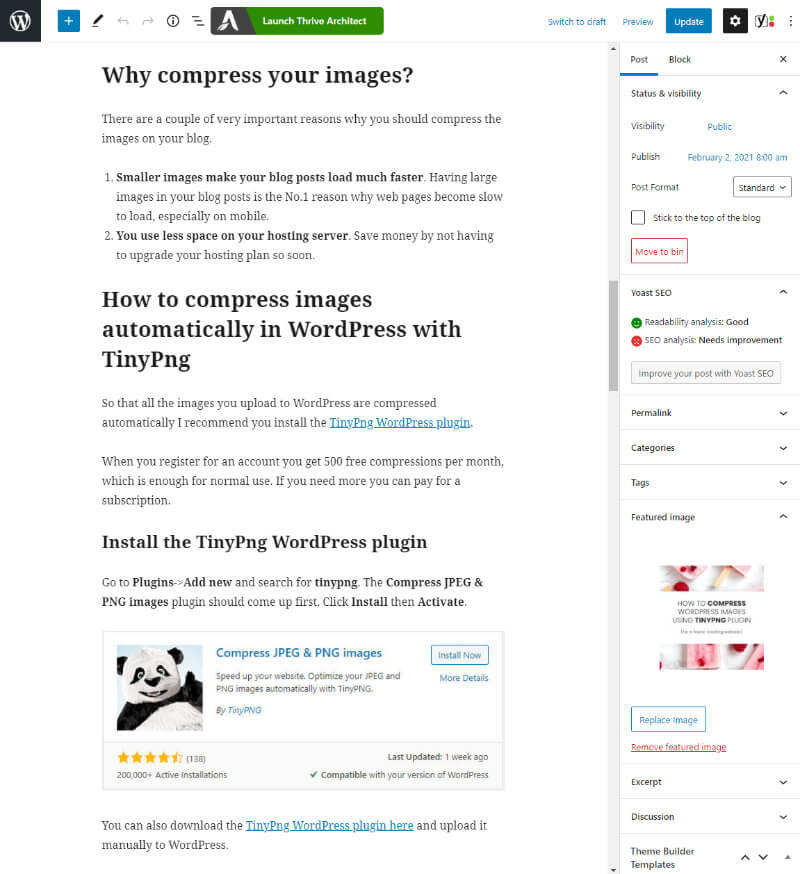
Thrive encourages you to use Thrive Architect to write posts, as well as design pages.
If you choose to write in Gutenberg, as I do, you will find they haven’t provided the correct CSS for things like buttons, tables, and admin styles. I have Monserrat font on my blog, but I have to write my blog posts in Noto Serif, in a narrow column layout.

I hope that more support for Gutenberg will come in time.
Wrapping up – will I stick with Thrive Theme Builder theme?
Thrive is closed development. They don’t provide an API so consequently, you won’t and probably will never see the equivalent of ‘Ultimate Add-ons for Thrive Architect’, for example.
The good thing about that is that you know that everything Thrive, will work flawlessly with everything else in their suite of apps. You don’t have to install endless plugins to get the features you need, it is all there, just take what you need.
It’s a theme not a plugin
I mentioned that you can achieve any design with Thrive because it is so powerful.
With power, comes a little complication. In my view, it is not as easy to use as Elementor is at first. But, once you come to learn it, you can create designs with it very quickly indeed.
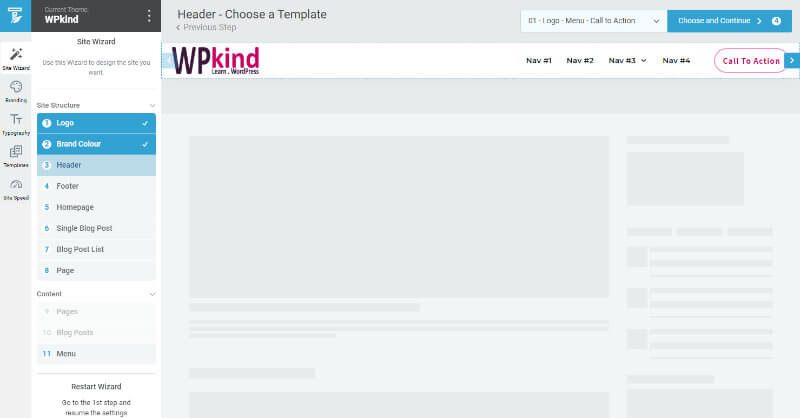
Thrive gives you a leg up with your design, by taking you through a wizard to help you set up your typography, brand colours, header and footer layout, template layouts, and more.

Along with Thrive Suite, you get access to Thrive University where there are dozens of courses. The courses aren’t just technical ‘how-to’ videos, they take you through practical real-life scenarios to help you understand how you can use their tools to create more leads and sales for your business.
It comes as part of the Thrive Suite
Thrive Theme Builder allows you to create your own typography set where you define which font you will use for different elements. This is a great feature.
Thrive Theme Builder provides a lot of great templates for things like headers, footers, page layouts and lead generation forms.
Although Thrive makes it very clear that those templates will all adapt to using your chosen typography set, I have not found that to be the case at all times.
When you bring in a template you should check all the fonts and make sure you reset them to your theme font.
There is an option in the general settings which allows you to disable Google fonts loaded by Thrive.
This won’t be a problem for you if you are aware of the issue and can circumvent it early on. Having multiple fonts on your site will slow down your page load time, so you should really avoid that problem becoming too big.
It’s premium, not freemium
Unless you start to pay attention to caching, size of images and number of plugins on your website then Thrive Theme Builder will slow down your website considerably. It’s a sad fact that with features comes a bit of bloat.
However, continue reading to find out how I achieved 100% GTMetrix score using Thrive Theme Builder theme without doing very much at all.
How to stop Thrive Theme Builder from slowing down your site
A big reservation for not going with Thrive Theme Builder was the speed issue. But, I ratified that by reminding myself that I already had Thrive Leads running, which already had an effect on GeneratePress’s speed. Plus there was a whole host of plugins I could now delete.
Coming from such a lightweight theme as GeneratePress, I expected the worst … and that is exactly what I got until I realised that I would have to do something more than tweaking a caching plugin.
Note: Thrive Theme builder comes with a site speed panel that helps you to configure your caching plugin. If you are using WP Rocket, WP Fastest Cache or Total Cache, it will automatically tweak some settings for you.
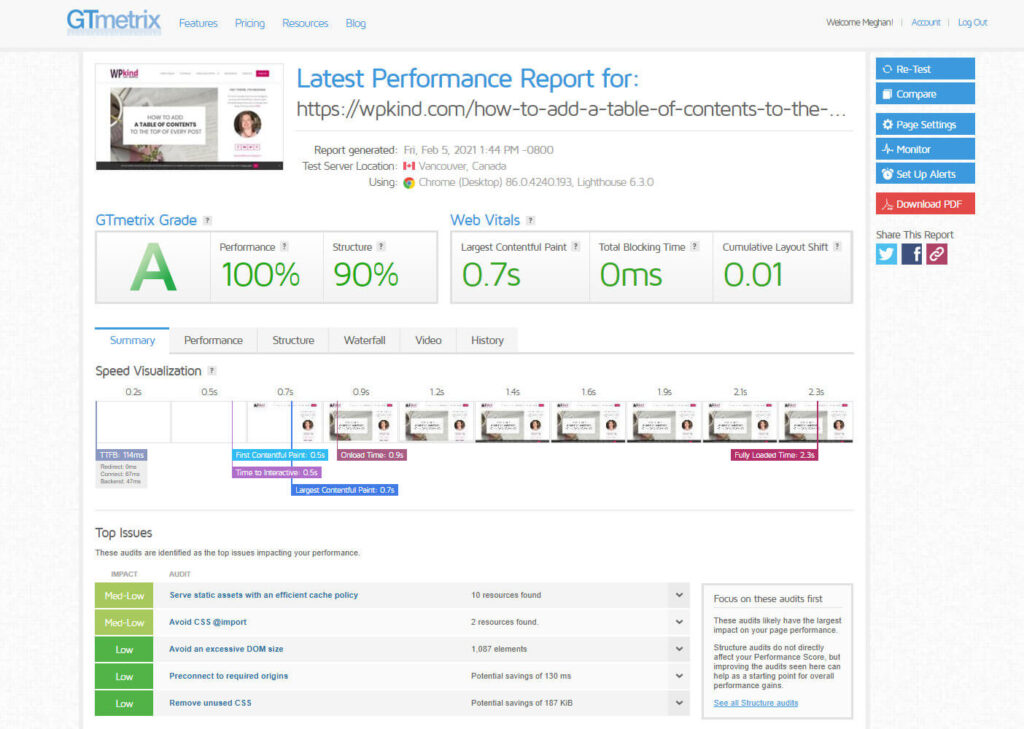
This is the latest speed test. I ran the test on this post because it doesn’t have a video on it, which would have given a lower score.
The test is run from Vancouver, which ordinarily should give a low score, since the host server is in London, but none-the-less, it is a very pleasing 100%.

So what did I do to get this score?
Let’s talk about hosting and plugins first, although strictly this doesn’t matter a whole lot, as you will see later.
Here is the stack.
- Cloudways hosting
- Redis object caching provided by Cloudways
- WordPress
- Breeze front-end caching
- Thrive Theme Builder theme
- Thrive Leads
- Thrive Architect
- Thrive Ovation
- Thrive Ovation
- Thrive Optimize
I have the cheapest Cloudways server possible. It is 1GB RAM with 25GB storage. It costs me $10 per month, and I also run a separate site for Woocomerce and another one for my academy site (running Thrive Apprentice) on the same server.
I switched off Cloudways Varnish cache because it seemed pointless as the caching would never kick in due to cookies. I enabled Redis object caching because it made a big difference to the speed of WordPress admin.
The Breeze caching plugin configuration is at its most basic. I don’t set minification, or grouping of CSS and JS because in my experience it has never worked very well, plus with the advent of HTTP2, those files get sent together to the browser anyway.
Moving up the stack, here is what I have (and what made the most difference):
- Cloudflare CDN
- Cloudflare Rocket Loader
- Cloudflare Automatic Platform Optimization
I have the free tier of Cloudflare CDN. Rocket Loader is included for free and it helps by loading render-blocking files later. I’m not sure if it makes much of a difference but it doesn’t seem to be doing any harm, so I leave it enabled.
I pay $5 per month for Cloudflare’s Automatic Platform Optimization (APO). The benefit of APO is that in addition to images, JS, and CSS files; the HTML document also gets cached. And like the static assets, HTML is cached around the whole world. If it wasn’t for a couple of AJAX calls to the server, my website would be as good as static.
You may wonder why I bother with the Breeze caching plugin when I have APO? Well, I added that because any time Cloudflare needs to fetch from the origin server, it will grab the locally cached version. This reduces the fetch time, plus it takes the pressure off my little webserver (remember I have the lowest plan).
Of my whole stack, the one thing that has made the most differences to website speed is Cloudflare Automatic Platform Optimization. This is especially beneficial in my case because my webserver is located in the UK whereas most of my site visitors are on the other side of the Atlantic.
How you can get Thrive Theme Builder too
Thrive Theme Builder theme comes along with the Thrive Suite for a yearly subscription. At the time of writing it is $228 per year.
I purchased the Thrive Suite several months before I started to use TTB. It was the other plugins that came with the membership that first attracted me to sign up, which includes Thrive Leads, Thrive Architect, Thrive Ultimation. Plus, I wanted access to Thrive University.
Wrapping up – will I stick with Thrive Theme Builder theme?
So far, I’m loving my experience of Thrive Theme Builder, and all the other plugins that come with the Thrive Suite of tools. My biggest reservation was site speed, but happily, I seem to have solved that quite easily by using Cloudflare.
Who knows, it might not be long before I switch to another theme, out of sheer curiosity? But, I don’t think that will happen until more is possible with WordPress in terms of full site editing, which is expected to happen this year.
There are so many amazing features in Thrive Suite, and so much value, I can’t begin to do it justice in this one article, so expect more from me!
Do you use Thrive Theme Builder yet, or have questions? Let me know in the comments.
Update: Since writing this review I switched back to GeneratePress. Unfortunately I was unable to get this site to pass Core Web Vitals using it specifically ‘largest contentful paint’. I hope that Thrive Themes are working on improving their theme on that score because I truly believe it’s a great theme.



