WordPress Widgets allow you to add functionality to your site without having to write any code, for example, an email sign up form, or a list of recent posts. You can add widgets to any widget enabled part of your site. Widget areas include:
- Sidebars
- Footers
- Headers (but not always, it depends on the theme)
- A block in the new WordPress editor
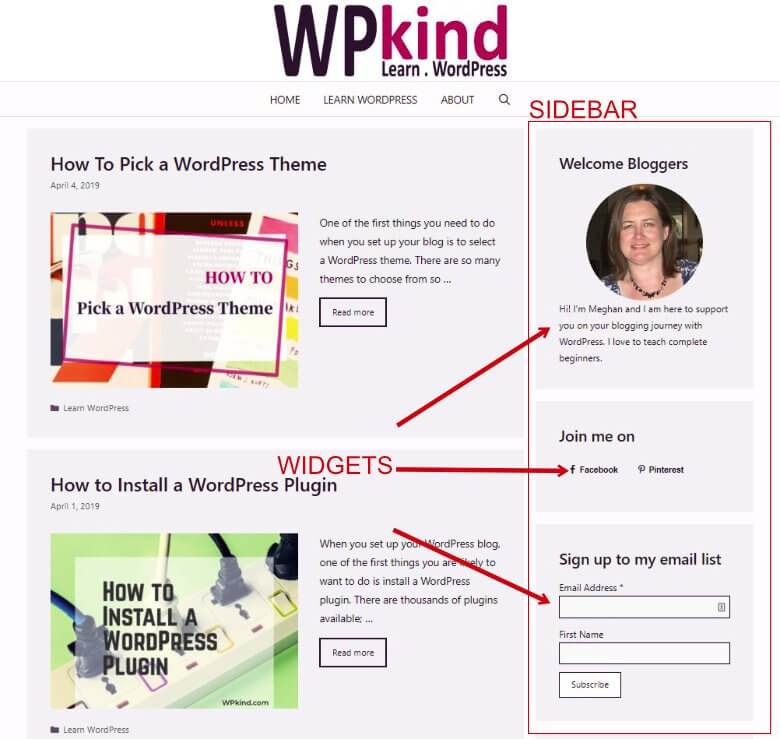
Here is the sidebar on this website:

Each one of the rectangles in the sidebar above is one widget, and you can remove any of them, change the order, or add new widgets.
Adding a widget to a sidebar means that the widget will display everywhere that your sidebar appears, which is perfect for something like a sign-up form that you might want to have on every page.

How to add a WordPress widget to the sidebar
- Go to Appearance->Widgets
- On the left, you will see all the widgets available and on the right are the widget areas that your theme supports.
- Drag a widget from the left-hand side of the page over to a widget area.
OR
- Click the widget to expand it, tick a widget area and click the Add Widget button.

Heads up: when you add a widget to a widget area the effect is immediate, there is no save button, however, when you update a widget’s settings you need to click the Save button.
How to remove a WordPress widget from the sidebar
- Go to Appearance->Widgets
- To remove without deleting the widget, drag it to the inactive widget area, you will be able to use it again later without having to re-enter the settings.
- To delete the widget, expand the widget and click the Delete link.
How to edit your sidebar with the WordPress customiser
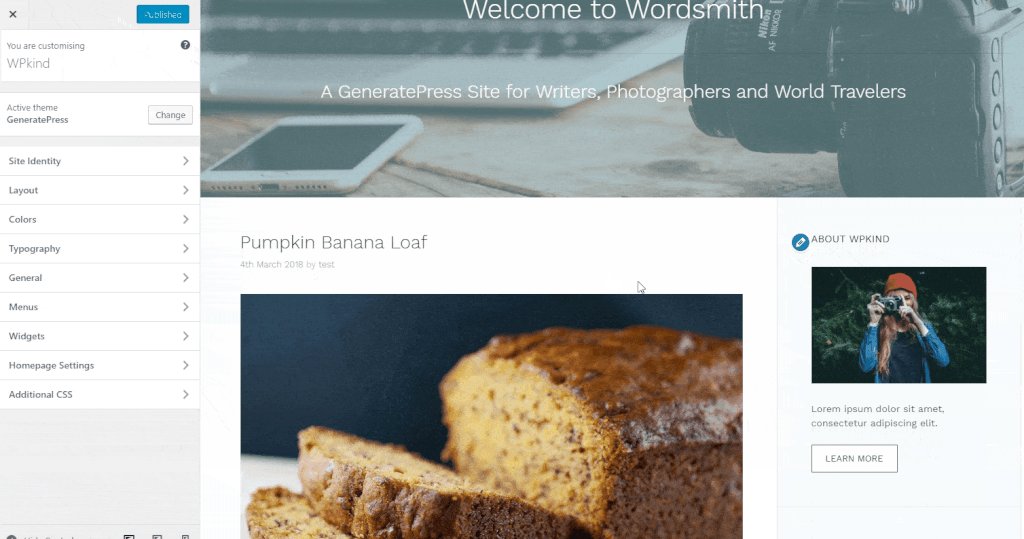
Another way of modifying your sidebar widgets is through the Customiser. The advantage is that you can see the effect of your changes immediately, and publish changes only when you are satisfied with the result.
You can access the customiser at the top of the screen in the black bar when you are viewing your site, or by selecting Appearance->Customise from the admin menu, or by going to Appearance->Widgets->Manage with Live Preview.
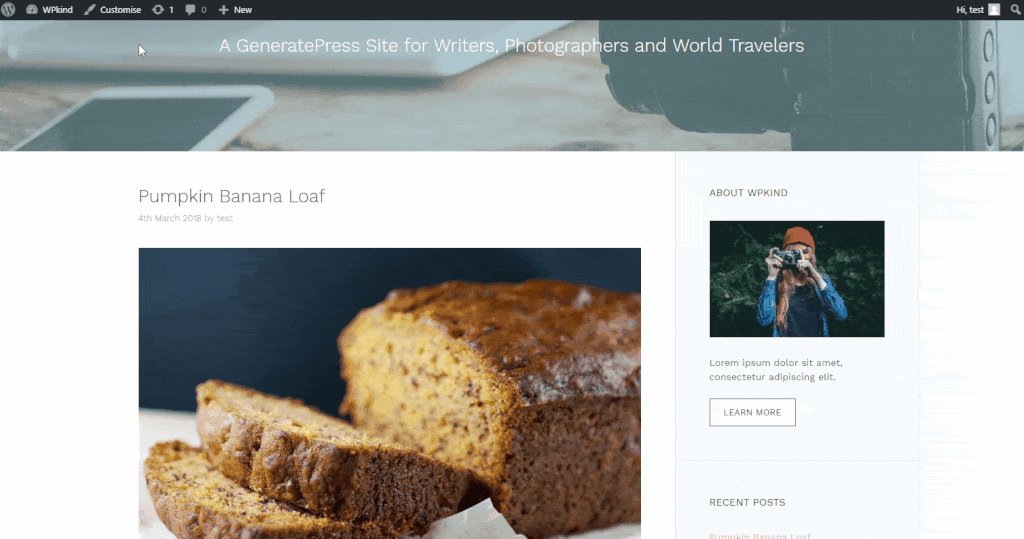
When you open the customiser, you will see the customiser on the left of the screen and your site on the right.

- A pencil icon will appear in areas of that can be modified with the customiser
- Click the pencil icon, and the customiser will open in the correct place ready for editing.
- When you click a widgetized area such as a sidebar, the customiser will jump to the corresponding widget area ready for you to start editing it.
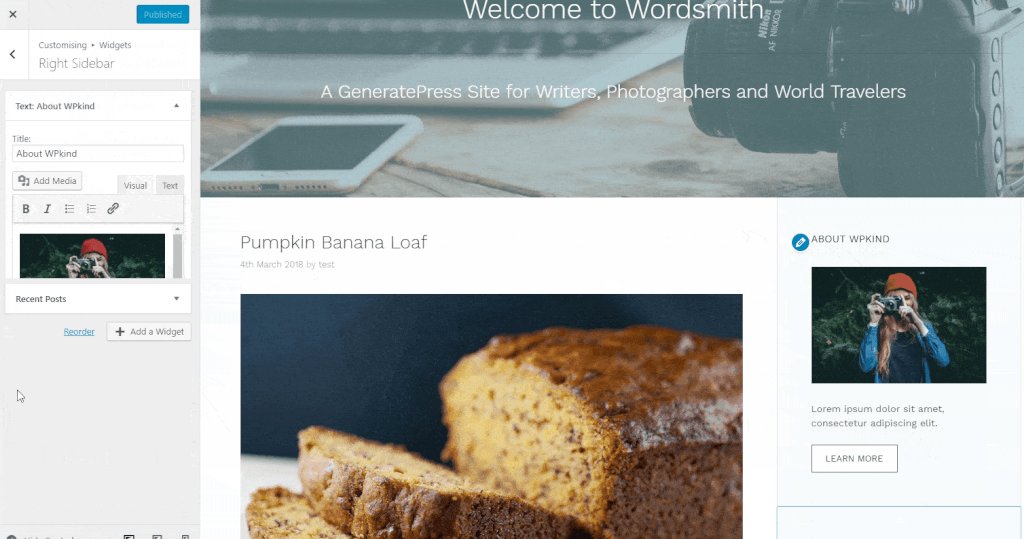
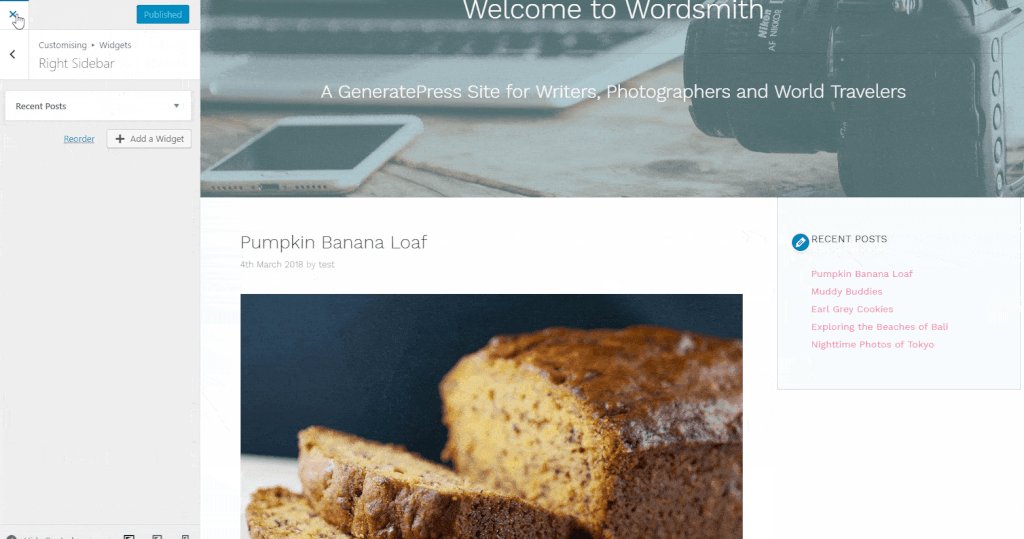
- You can edit the widgets underneath, remove them, and click the Add Widgets button to add a new one from a list.
- Click Publish to save your changes.
How to add a WordPress widget to a post using the Gutenberg block editor
Now we have a new editor in WordPress 5; it is now possible to add widgets directly to your posts! This isn’t strictly a sidebar, but you could make two columns and treat one as your sidebar, so this is useful to know.
Make sure you have at least version 5.0 of WordPress.
Heads up: Only widgets that have been ‘block’ enabled will be available for adding to a post (all SiteOrigin widgets are block enabled).
- Open your post.
- Click the + icon in the top left to add a new block
- Scroll down to the Widgets tab and expand it
- Click on a widget to add it.
- Edit the widget’s settings in the right-hand panel.
Where to find more WordPress widgets
WordPress comes preinstalled with quite a few widgets, and you can see them all under Appearance->Widgets. You can add more widgets with a plugin.
My favourite widget library is the widget bundle plugin from SiteOrigin, which includes twenty-two free widgets. These widgets were designed to work with the SiteOrigin Page Builder plugin which is also free, but you don’t need to have the page builder installed to use them. All the widgets work in the new WordPress 5 editor. They are lightweight, multifunctional, and what I like is that you can enable only the widgets that you want to use, reducing bloat.
Of the twenty-two in this library, I have found the following widgets most useful:
- Contact form
- Image slider
- Social media buttons
- Icon
- Google maps
There is also a premium upgrade for even more widgets.
Wrapping up
In this post, I have described what a widget is and shown you how to add and remove widgets on your sidebar. WordPress comes with many widgets, but if you want more, there is an excellent free plugin by SiteOrigin. If you need help installing the SiteOrigin plugin, see my guide- How to Install a WordPress Plugin. If you have some favourite widget plugins, let me know in the comments below.



