In today’s post, I will take you through the most common HTML and CSS codes that you should know as a blogger.
WordPress has a great editor, and since the introduction of the Gutenberg block editor, it is even better.
But sometimes you just can’t beat knowing a bit of HTML! It is super easy to learn. You don’t need to be a web developer to pick it up.
You might want to use raw HTML in these situations:
- Adding things such as an about me box to your sidebar
- Changing the font style or weight for specific text
- Cleaning up HTML copied into your post from elsewhere
- Adding extra styling that the block editor doesn’t provide
What is HTML?
HTML stands for HyperText Markup Language. It is the coding language used to make web pages.
Each element in a web page starts with an open tag and ends with a corresponding closing /tag. Tags must be surrounded by < and >.
For example:
- <h1>This is aheading</h1>
- <p>This is a paragraph</p>
Tags can contain attributes which allow you to supply more information such as the source URL of an image and the ALT text for a link.
What is CSS?
CSS stands for Cascading Style Sheet and is the language used to style the HTML.
CSS code is usually contained in a file that is referenced in the HTML markup, like this:
<link rel="stylesheet" id="generate-style-css" href="https://wpkind.com/wp-content/themes/generatepress/style.min.css" type="text/css" media="all">You can also add CSS directly into the HTML. Here we tell the browser that all h1 elements should have a font-size of 28 pixels.
<style>h1 {
font-size: 28px;
}
</style>Another way to add CSS is inline, which affects only the current element. Here we tell the browser that a particular h1 element should have a font size of 48 pixels.
<h1 style="font-size:48px;">This is a heading</h1>You can add classes to elements referenced in the linked CSS file. Here we change an ordinary link into a button by adding a button class:
<a class="button" href="https://wpkind.com/how-to-start-a-money-making-blog/">How to start a blog</a>How to see and edit the HTML
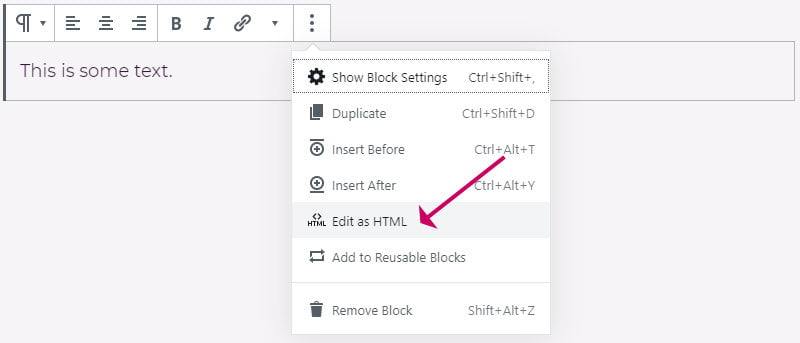
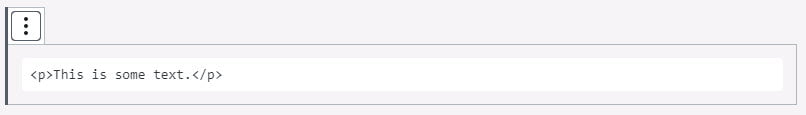
You can view the HTML of any block by clicking on it and then selecting Edit as HTML from the menu.


From there you can make further edits to the HTML that the block settings don’t provide.
To go back to the visual view, select Edit Visually from the menu.
Adding Images
Add images using the <img src=””> tag. Where the src attribute contains a link to the image.
<img src="https://wpkind.com/wp-content/uploads/2019/10/how-to-start-a-money-making-blog.jpg">You can specify the height and width of an image in pixels using the height and width attributes.
<img src="https://wpkind.com/wp-content/uploads/2019/10/how-to-start-a-money-making-blog.jpg" height="100" width="200">It is a good idea to add the ALT attribute for better SEO like this:
<img alt="start a blog today" src="https://wpkind.com/wp-content/uploads/2019/10/how-to-start-a-money-making-blog.jpg" height="100" width="200">Related reading: WordPress Blog SEO – a 17 Point Pre-Launch Checklist
Adding Hyperlinks
What is HTML?
Add links using the <a></a> tag:
<a href="https://wpkind.com/how-to-start-a-money-making-blog/">Start your blog today!</a>Where href is the source URL for the link and the text between the <a> and </a> tags is the text displayed.
What is CSS?
If you add an email address in the href attribute you can make your user’s mail app open, just add mailto: in front of the mail address.
<a href="mailto:[email protected]">Email me today!</a>How to see and edit the HTML
You can make an image into a big link by surrounding it with anchor tags like this:
<a href="https://wpkind.com/how-to-start-a-money-making-blog/"><img src="https://wpkind.com/wp-content/uploads/2019/10/how-to-start-a-money-making-blog.jpg"></a>Adding Images
If the link is for an external site, then you should add a ‘nofollow’ attribute to prevent loss of page ranking.
<a rel="nofollow" href="https://google.com">Search in Google</a>Find out more about nofollow, and how you can add the attribute automatically to all external links here: This One Tweak Can Improve SEO Ranking Immediately.
Headings and Paragraphs
For headings, use the <hx> tag where x is a number from 1 to 6 corresponding to the heading level, where <h1> is the top level.
This is a top-level heading:
<h1>This is the title of a post</h1>This is a second-level heading:
<h2>This is a sub-heading</h2>For paragraphs use <p>.
<p>This is a paragraph of text.</p>Lists
Lists are great for making points for or against an argument. Readers love to see a list! Lists can be bulleted or numbered.
For bulleted (unordered) lists use the <ul></ul> tags, and the <li> tag for each list item:
<ul><li>List item 1</li><li>List item 2</li><li>List item 3</li><li>List item 4</li></ul>- List item 1
- List item 2
- List item 3
- List item 4
You can give lists numbers by using <ol></ol> instead:
<ol><li>List item 1</li><li>List item 2</li><li>List item 3</li><li>List item 4</li></ol>- List item 1
- List item 2
- List item 3
- List item 4
The styling of the lists depends on what theme you have installed on your blog.
Text Styling
You can make text bold using the <strong></strong> tag:
<strong>This is bold text</strong>This is bold text
You can emphasis text (make it italic) using the <em></em> tag.
<em>This text is emphasised</em>This text is emphasised
You can also cross out text using the <strike></strike> tag like this:
<strike>This text is crossed out.</strike>This text is crossed out.
Make text small with the <small></small> tag.
<small>This text is small.</small>This text is small.
Horizontal line
A horizontal line is useful for breaking up content:
<hr>Line break
Sometimes you need to add line breaks within the text, and you can do this with the <br> tag.
<p>This is a paragraph<br>and this is on a new line.</p>This is a paragraph
and this is on a new line.
Buttons
Usually, you can create a button from an ordinary link by adding a button class, but this depends on whether your theme supports it.
<a class="button" href="https://wpkind.com/how-to-start-a-money-making-blog/">How to start a blog</a>The styling of the button depends on your theme.
Styling With CSS
You can do a lot with CSS, the styling options you can create with it are vast. Here are some of the most common things you will want to do with CSS.
Adding Hyperlinks
You can change the size of a font using the CSS code font-size.
<p style="font-size:30px;">This text is bigger than normal.</p>This text is bigger than normal.
Headings and Paragraphs
The font-weight of an element defines the thickness of a font. Fonts can come with a range of font-weights from 100 (thinnest) to 800 (thickest). The weights available will depend on your theme and how its font family have been set.
<p style="font-weight:600;">This text is bolder than normal.</p>This text is bolder than normal.
Lists
<p style="color:#516bf0;">This text is a different color.</p>This text is a different color.
Text Styling
You can combine styling using a semi-colon.
<p style="font-size: 30px;font-weight:600;">This text is bigger and bolder than normal.</p>This text is bigger and bolder than normal.
Horizontal line
The CSS we’ve added up to now applied to the whole element block. But what if we wanted to target only a bit of the text? This is where the <span></span> tag comes in.
Use the <span></span> tag within another tag. Here we change the colour of one word only.
<p>This <span style="color:#516bf0;">text</span> is a different color.</p>This text is a different colour.



