Why you need a mailing list
Nurturing your mailing list is an essential part of growing your blog. Having a healthy mailing list means your blog is better able to withstand algorithm changes from Google and Pinterest etc., that otherwise might damage traffic to your blog. It is also a fantastic way for you and your audience to get to know one another.
In today’s blog post I will go through how to start your first mailing list with MailChimp.
To create a healthy mailing list, you need a great mailing list provider, and MailChimp is a fantastic choice for that.
If you don’t already have a mailing list set up for your blog then this post is for you!
Don’t have time to set up MailChimp yourself? Or perhaps it all seems too technical? Don’t worry! Let me help you out.
What is MailChimp?
Mailchimp is an all-in-one marketing platform that helps you manage and talk to your clients, customers, and other interested parties. Our approach to marketing focuses on healthy contact management practices, beautifully designed campaigns, and powerful data analysis.
MailChimp 2019
MailChimp began life as a bulk e-mailing platform for things like newsletters. Using MailChimp, you can manage a list of subscribers, send your subscribers emails, and automate a series of emails.
Recently MailChimp has begun to sell itself as a more rounded marketing platform.
MailChimp will now auto-post to social networks, and work in tandem with your shop software such as WooCommerce if you have it. You can actually now use MailChimp to send out postcards in the mail.
Why do I recommend MailChimp?
If you haven’t yet selected MailChimp for your mailing list provider, then let me say that I love it, and here are seven reasons why I think you should choose it too!
- Free for the first 2,000 subscribers
- Allows you to group and tag subscribers so you can keep one list (and only pay once per subscriber)
- You can group and tag subscribers automatically as they sign up
- You can automate a series of emails, and create autoresponders welcoming your subscribers
- Integrates with Woocommerce, so you know who has bought what product
- There is a fantastic plugin available for WordPress sign-up form integration
Let’s have a look at how we can integrate MailChimp with our WordPress blog.
Step 1 – Open an account and verify your blog domain
Open up your MailChimp account. If you don’t already have a MailChimp account, you can open one here.
If you haven’t already done so, an extremely important step is to verify your domain. Do not skip this part, doing so will cause your newsletter emails to go to the spam folder.
Why you need a mailing list
Although emails will be sent via MailChimp’s servers, you will be using an email address from your domain as the from address. If you don’t have this setup, the emails are very likely to go to spam, i.e. no one will receive them!
First, you need an email address set up for your domain, and you can do this in your hosting account. The method you use will depend on your hosting provider.
If you have cPanel, go to Email->Email Accounts and you can set one up. If you can’t figure it out do raise a ticket with your host.
Assuming you now have a working email address, such as [email protected], go back to MailChimp.
The following directions have been taken from the MailChimp help page:
- Navigate to the Domains page in your Account Settings.
- Scroll to the Emails section and click Verify Domain.
- Enter the email address containing the domain you want to verify and click Send Verification Email.
- When you receive the verification email, click the link in the email or enter the verification code in the pop-up window in your account and click Verify. Domain verification links and codes expire after seven days. If your link or code has expired, you’ll need to repeat these steps to request verification again. If you don’t receive the verification email, take a look at our troubleshooting tips.
- The screen will refresh and display a success message in a pop-up window. Click Done to close the pop-up window and return to the Verify domains page.
You can now use the verified email address as the From Email in your campaigns.
Step 2 – Create a list/audience with MailChimp
Let’s clear up one source of confusion right away.
MailChimp now calls a list of subscribers an ‘audience’.
Most of the other list providers use the list word, but from now on I will use audience so we can all get used to it.
You can have more than one audience, but I highly recommend that you only have one. The reason is that MailChimp will charge you for each subscriber. If you have the same subscriber in more than one audience you will pay twice, or it will use up your free allowance at double the pace.
Only consider having more than one audience if you have two very different sets of subscribers that will never coincide. In that case, though, I would suggest you have two separate Mailchimp accounts, thereby getting another free allowance of 2,000 subscribers.
When you first open a MailChimp account, an audience is already created for you. Since you will only be having one audience, this step is very easy!
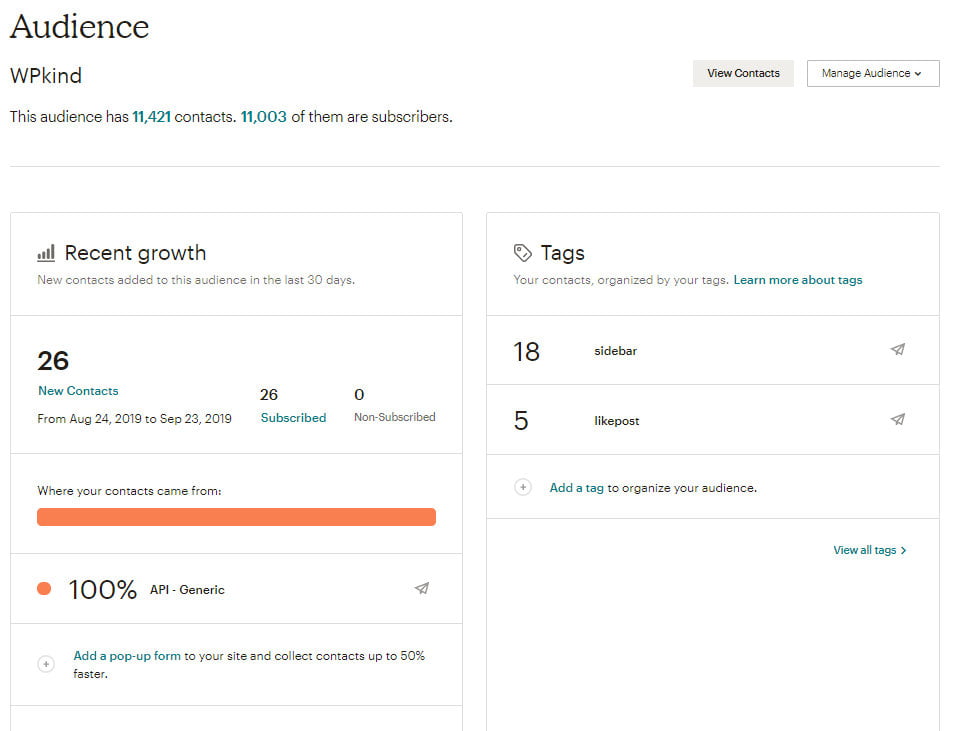
You can see an overview of your audience under the Audience Link.

You could rename your audience if you wanted by going to Audience->Manage Audience->Settings->Audience Name and Defaults.
Step 3 – Create an opt-in for your blog with MailChimp
You can create opt-ins right in MailChimp, copy the HTML and paste it into WordPress.
Another option is to use a plugin instead and I have a great post here – The Best MailChimp WordPress Plugin for Newsletter Opt-ins which explains precisely how to do it if you prefer the plugin route.
For this tutorial, we will keep it simple and use the tools that Mailchimp provides us with.
- Click on Audience from the top menu.
- Click on the Manage Audience button and then select Signup forms.
- Click Form Builder, and from there you can design your form specifying what fields you want to display. Usually, you would want Email Address and an optional First Name. You can click on each field and choose to delete or hide it. I like to hide the Birthday and the Last Name field.
The least information you ask for the more likely your reader will sign up.

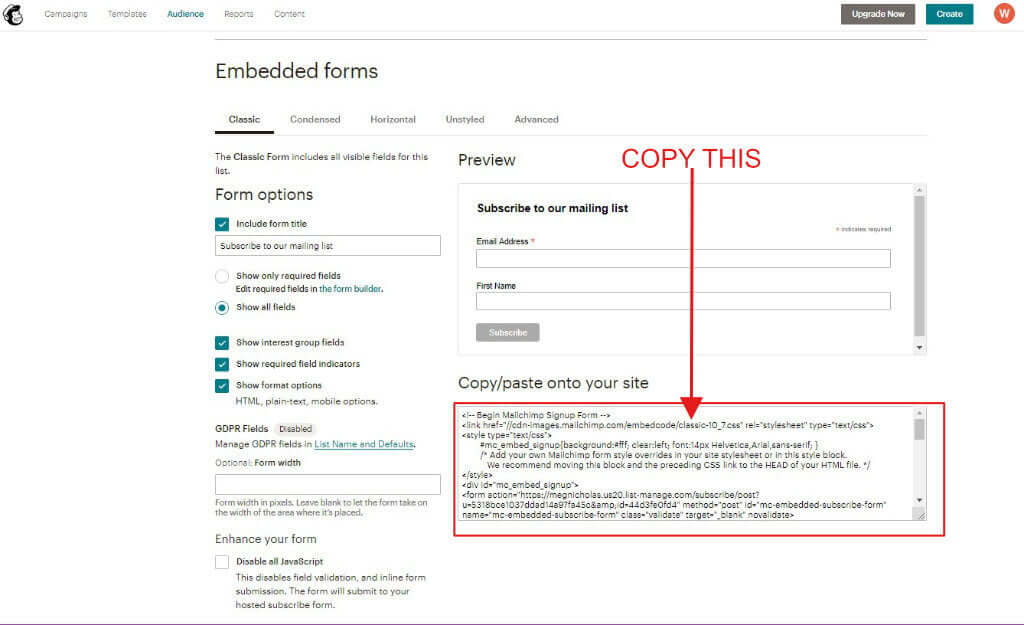
- When you are happy with your form click Signup forms again, and this time click on Embedded Forms.
- Go to the Copy/paste onto your site box, copy the HTML code that is displayed there and save to an editor like Notepad for Windows or Notes for MacOS.

Step 4 – Put the opt-in in WordPress
There are a couple of ways you could add the sign-up form to WordPress. Let’s look at both options:
What is MailChimp?
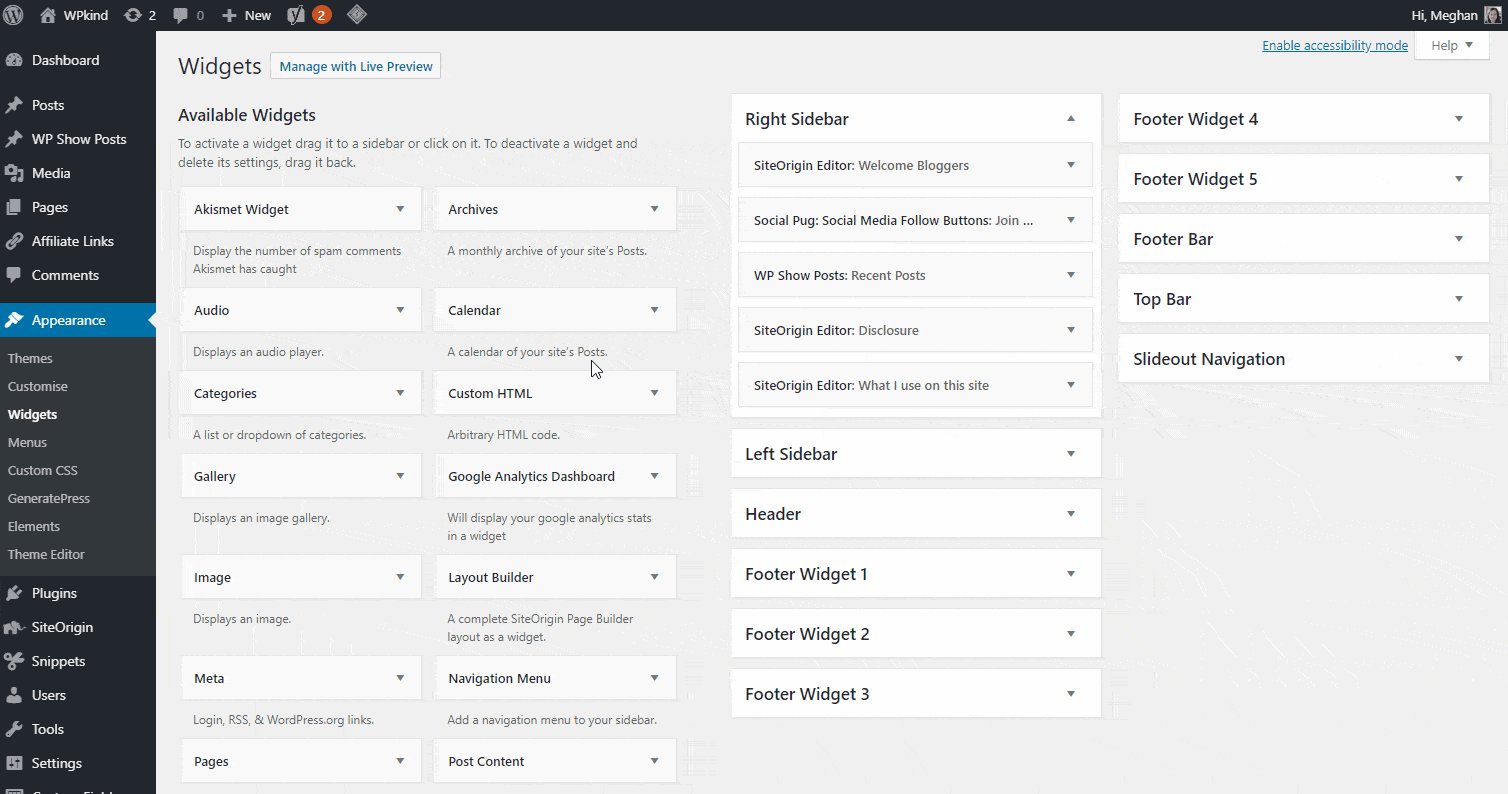
- Go to Appearance->Widgets.
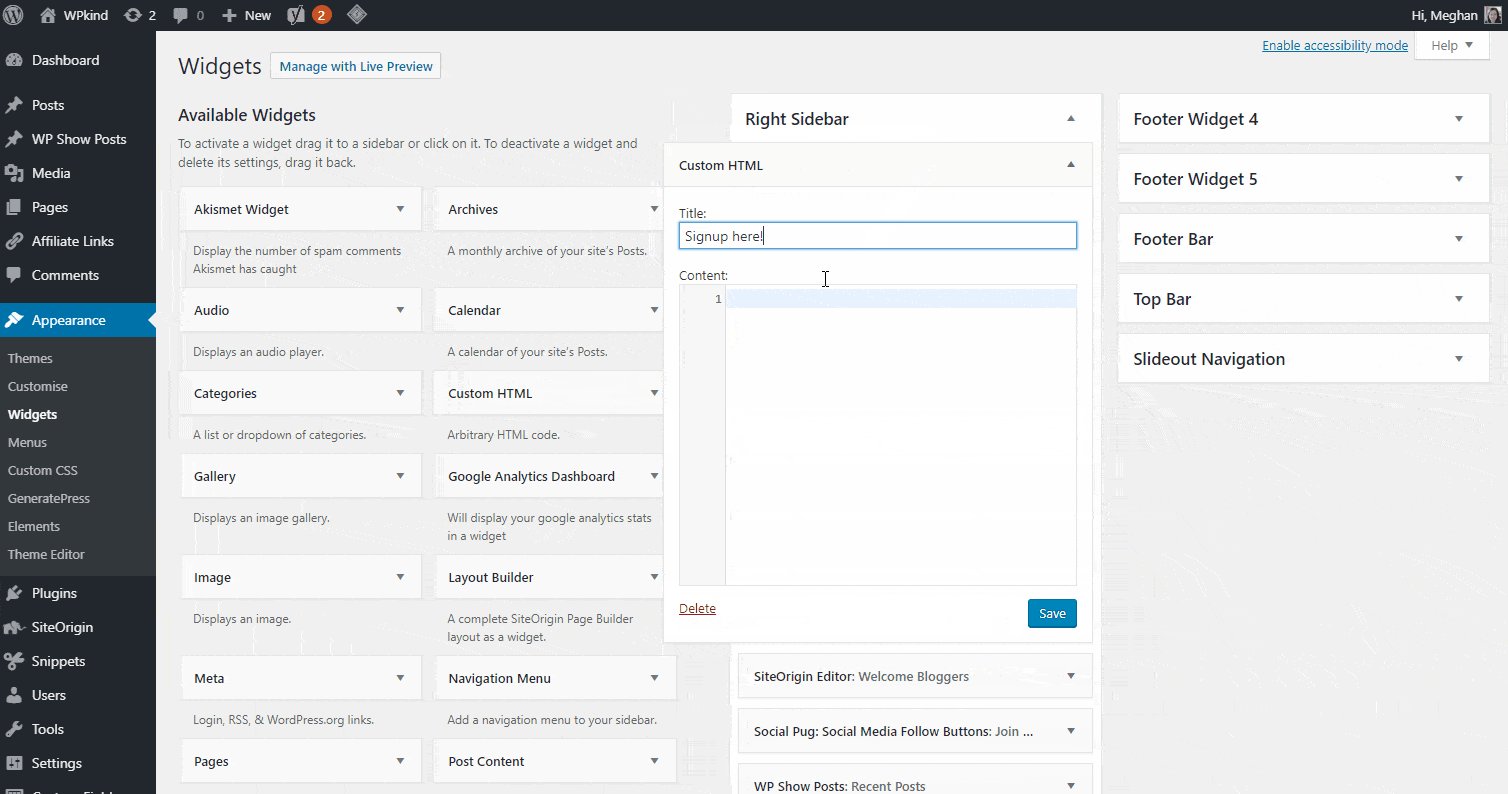
- From the Available Widgets section on the left, find a widget called Custom HTML.
- Drag the Custom HTML widget to your sidebar, or footer if you prefer to place it there instead.
- In the Title box type something like ‘Sign Up Here!’.
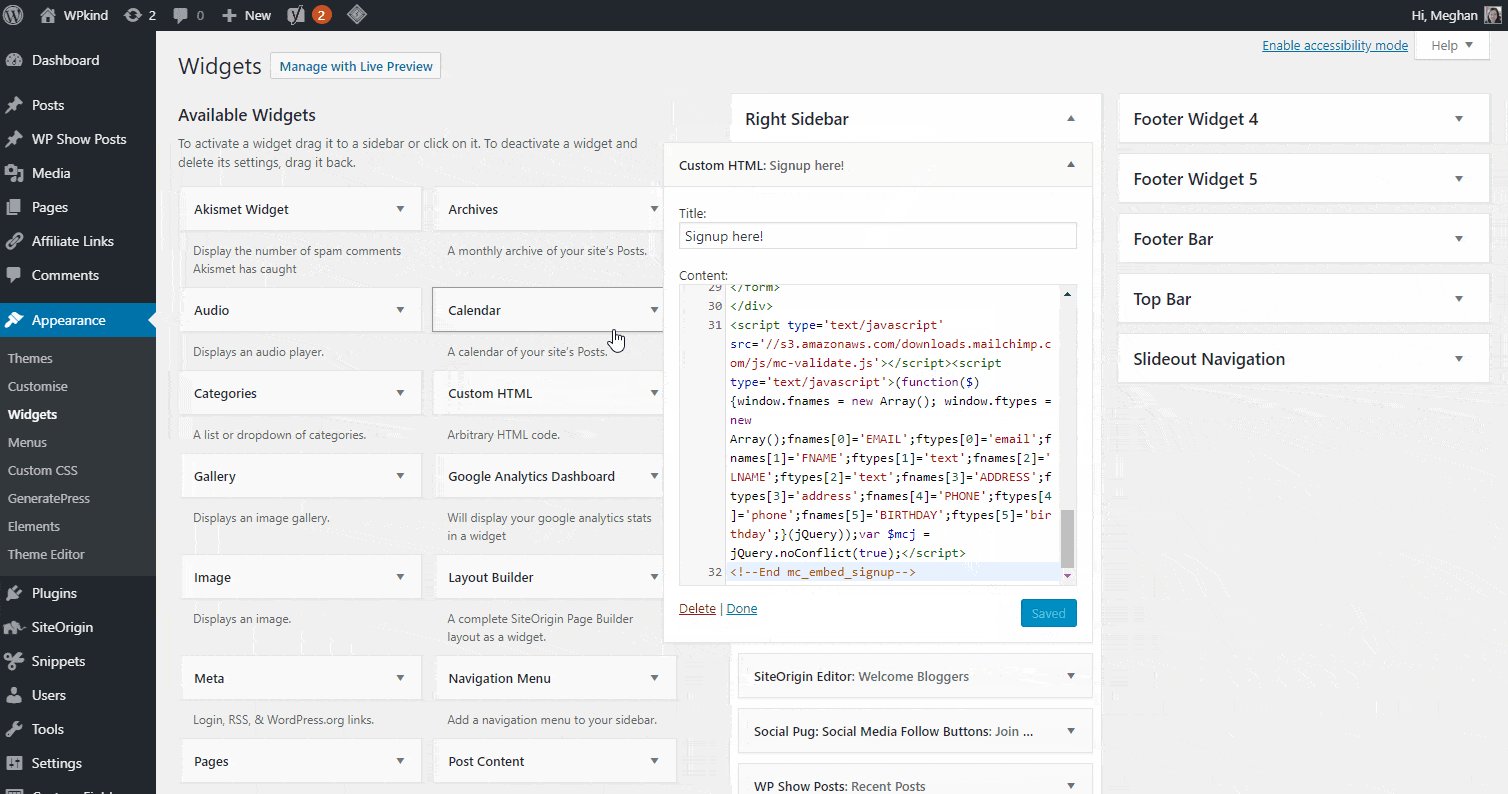
- Paste the HTML that you copied from MailChimp into the Content box.
- Click Save.

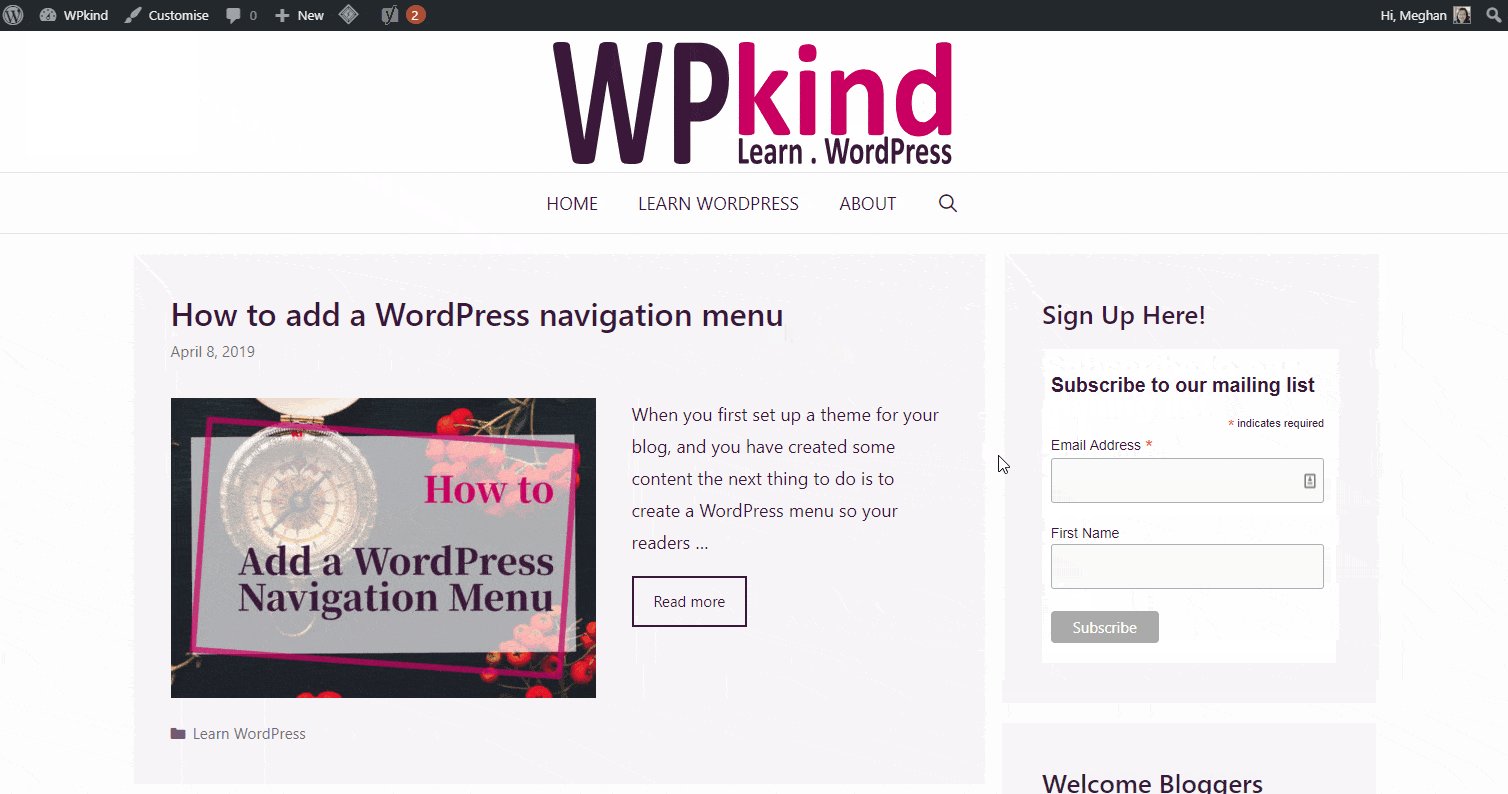
The signup form should now appear in your sidebar.
Why do I recommend MailChimp?
I like to embed a sign-up form in the middle of my posts, and I also have a subscribe page where people can go to directly to sign up. Note: I made my subscribe page using the MailChimp Plugin, and I show you how to use that here.
To embed the sign-up form in your post you need to be using the new Gutenberg block editor. If you are not using it yet, I thoroughly recommend you switch to it immediately, it has so much more power than the classic editor.
I have a useful post here on how to use Gutenberg – How To Write a Post With The WordPress Block Editor (Gutenberg).
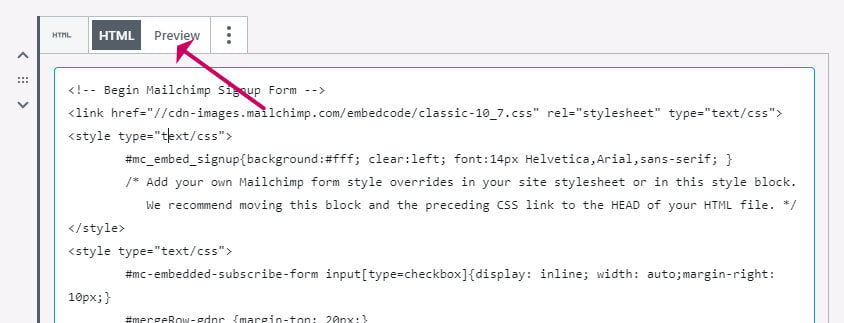
- Add a new Custom HTML block to your post by clicking the + button that appears either side of a block
- Paste in the HTML that you copied over from MailChimp
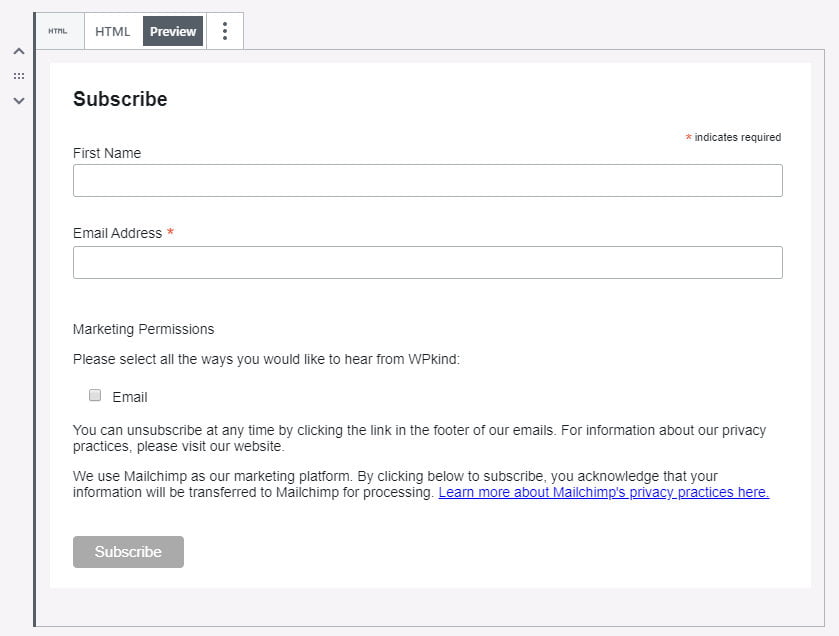
- Click the Preview tab to view the form


Notice the bottom of the form asks for permission to email. This is a requirement for the GDPR.
An extra step is to make the block reusable. That way you can quickly add the sign-up to other posts and pages super quickly.
I have a whole post about reusable blocks here – How to Use Reusable Blocks in WordPress Block Editor (Gutenberg).
- Click the block and then click the three dots
- Select Add to Reusable Blocks
- Type a Name for your new reusable block
- Click Save
Your new block will now appear in the list of available blocks when you go to add a new one, or you can type /[reusable block name] to quickly select it.
The great thing about reusable blocks is that you can edit the content of the block, and doing so will cause all the other blocks to update. I love that!
Step 5 – Send your first campaign with MailChimp
Once you have your opt-in in place on your blog and you start to receive subscribers, the next step it to send a newsletter.
If you are not at this stage yet, don’t forget to bookmark this post and come back soon!
- Pop over to MailChimp and click the Campaigns tab
- Click Create Campaign
- Select Email
- Enter a Name for your new campaign
- Click Begin

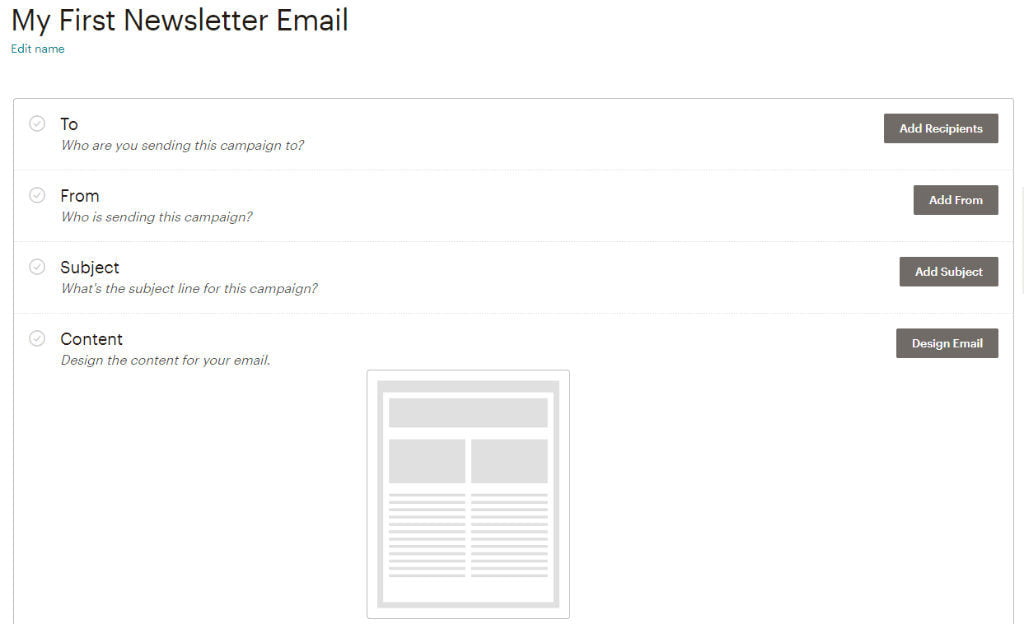
- Click Add Recipients and select your one and only Audience.
- Optionally select a Tag or a Segment to refine the recipients. This part is actually very powerful because here, you can refine the recipients in several ways. For example, new subscribers, only active subscribers, subscribers who have birthdays. The list is vast. I thoroughly recommend you get to know what is possible here. Getting started with tags, MailChimp Segmentation.
- Click Add From and enter a name and email address that the email will be sent from. Make sure the email address is the one that you verified in Step 1, otherwise your newsletter is unlikely to get through spam filters.
- Click Add Subject and type a subject for your email.
- The last step is to design the email. Click Design Email and pick a template for your design. I like to keep emails simple so I usually go for a Simple Text.
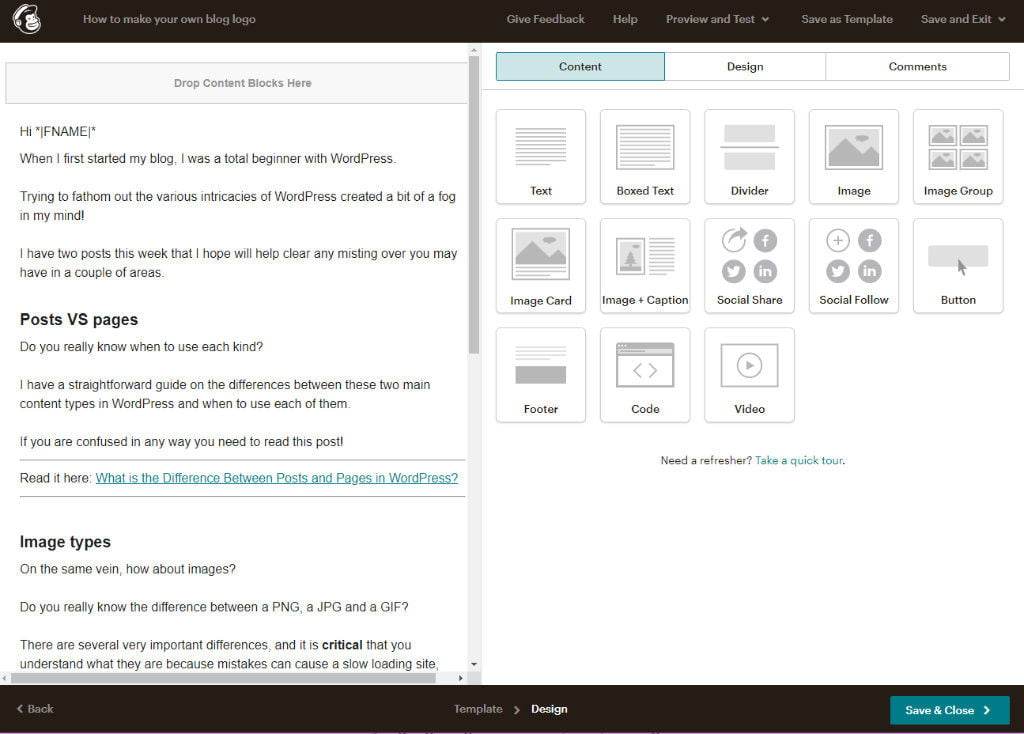
In the next screen start typing your email content.

Here are some tips for creating your first MailChimp email:
- On the left-hand side are the content blocks. These can be rearranged, deleted and duplicated using the toolbar at the top of the block.
- To add a new block, for example, a button, click Save & Close on the current block, then drag a button block into the left-hand content area.
- Click on a content block to begin editing it on the right-hand side.
- If you capture names in your subscriber list you can use the Merge Tags button to add merge data such as First Name.
- Add links by highlighting the link text, and pressing CTRL+K on PC or CMD+K on Mac
- Check your writing with Grammarly.
When you have finished editing click Save & Close.
- Before you send the email click on the content thumbnail to preview it. You can also send a test email to check how it looks.
- When you are happy click Schedule to send at a future date, or Send to send the email immediately.
There is a great MailChimp mobile app that I like to use to check how my email is doing, as regards open rates, and click rates etc.
Wrapping up
In this tutorial we have gone through from start to finish the process of setting up your mailing list, adding an opt-in to your WordPress blog, and sending your first newsletter. That is alot!
I have described how to embed the opt-in HTML into WordPress, but you can also do this with a plugin too – The Best MailChimp WordPress Plugin for Newsletter Opt-ins.
Either way you must be using the new Gutenberg block editor and I have a great tutorial to start you off on it here: The Best MailChimp WordPress Plugin for Newsletter Opt-ins.



